Top 10 Visual Studio Code Extensions for Node.js

I am amazed at the adoption of Visual Studio Code by developers from all platforms and languages. According to the 2019 Stack Overflow Developer Survey, VS Code is dominating. The primary reasons I use VS Code are its great support for debugging JavaScript and Node.js code, and how easy it is to customize with free extensions available in Visual Studio Marketplace.
However, there are thousands of extensions available! How do you know which ones are good to use?
One way is to look at an extensions average rating and the number of downloads to gauge its popularity. Another way is to read personal opinion posts like this one. And here you are!
Here are my top picks for Visual Studio Code extensions for Node.js developers.

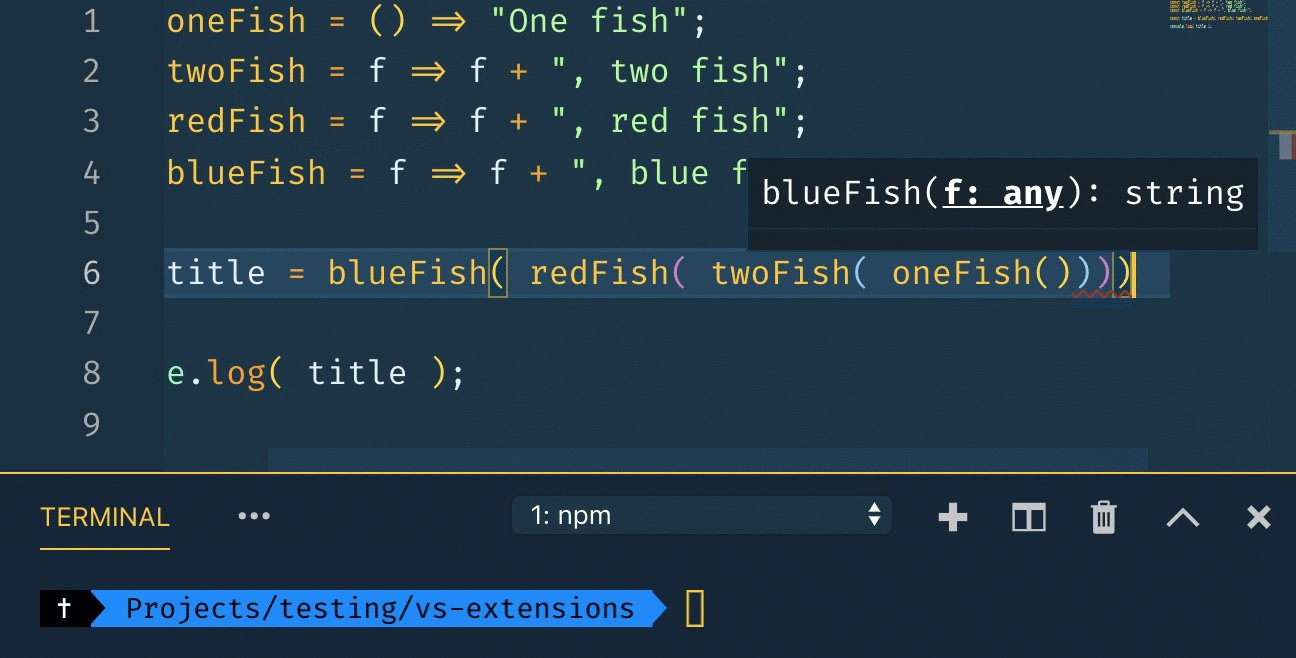
Bracket Pair Colorizer 2
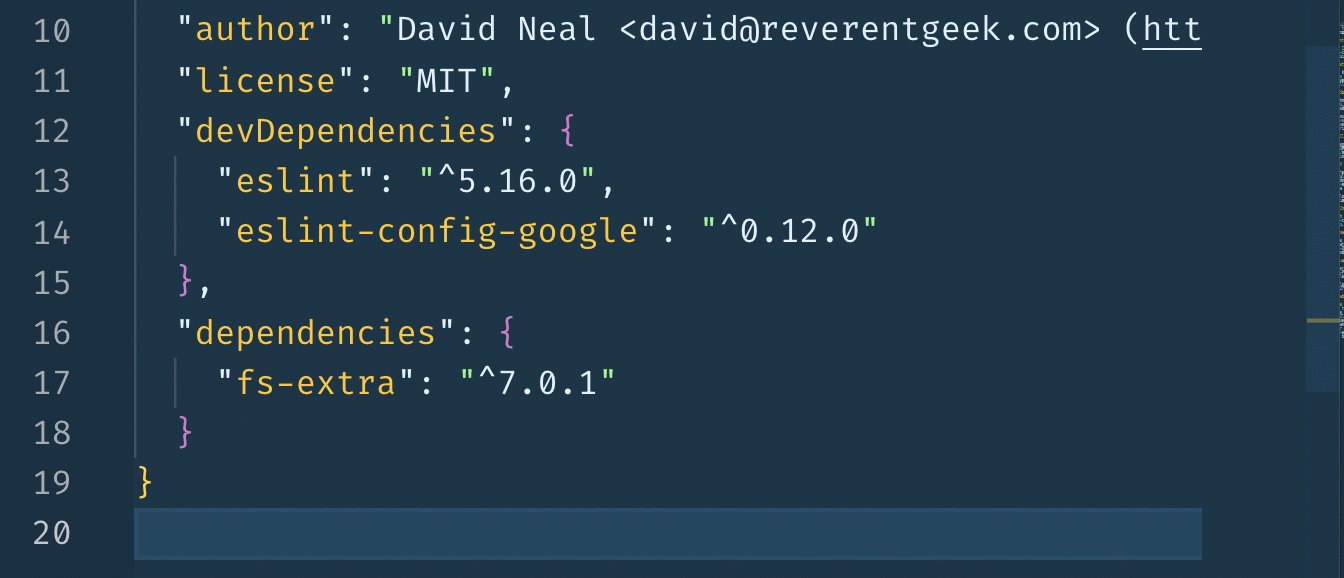
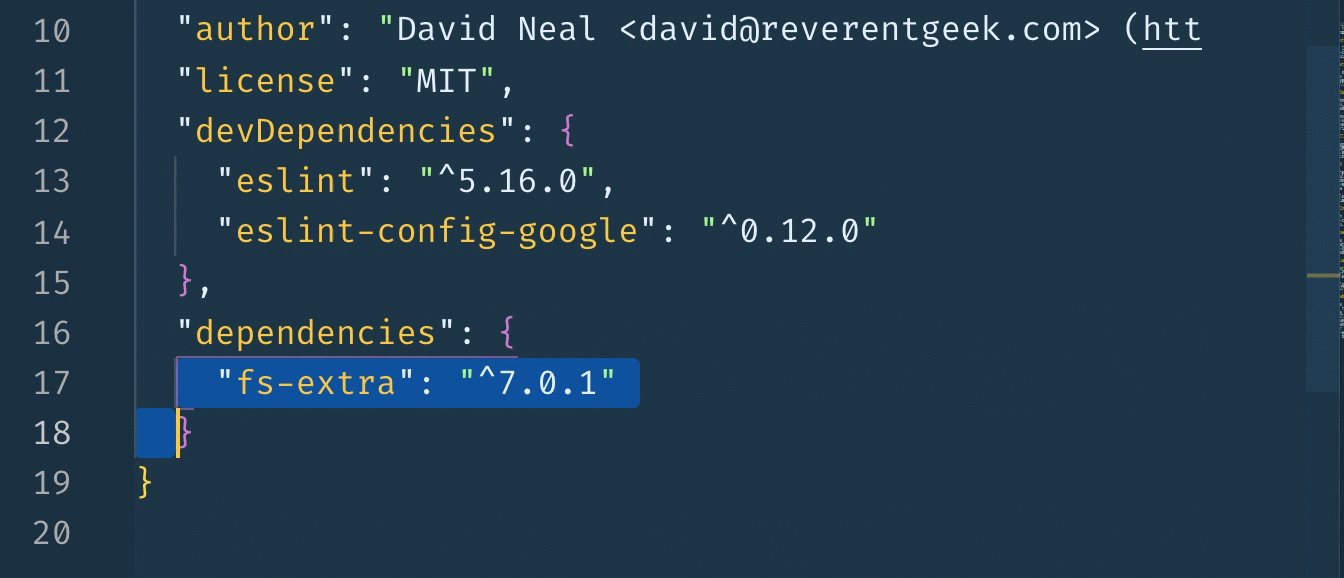
I try to keep my code as simple as possible and not nest too many things. Unfortunately, sometimes it is unavoidable. Bracket Pair Colorizer 2 colorizes matching brackets, making it easier to visually see which opening and closing brackets, braces, or parentheses belong to each other.

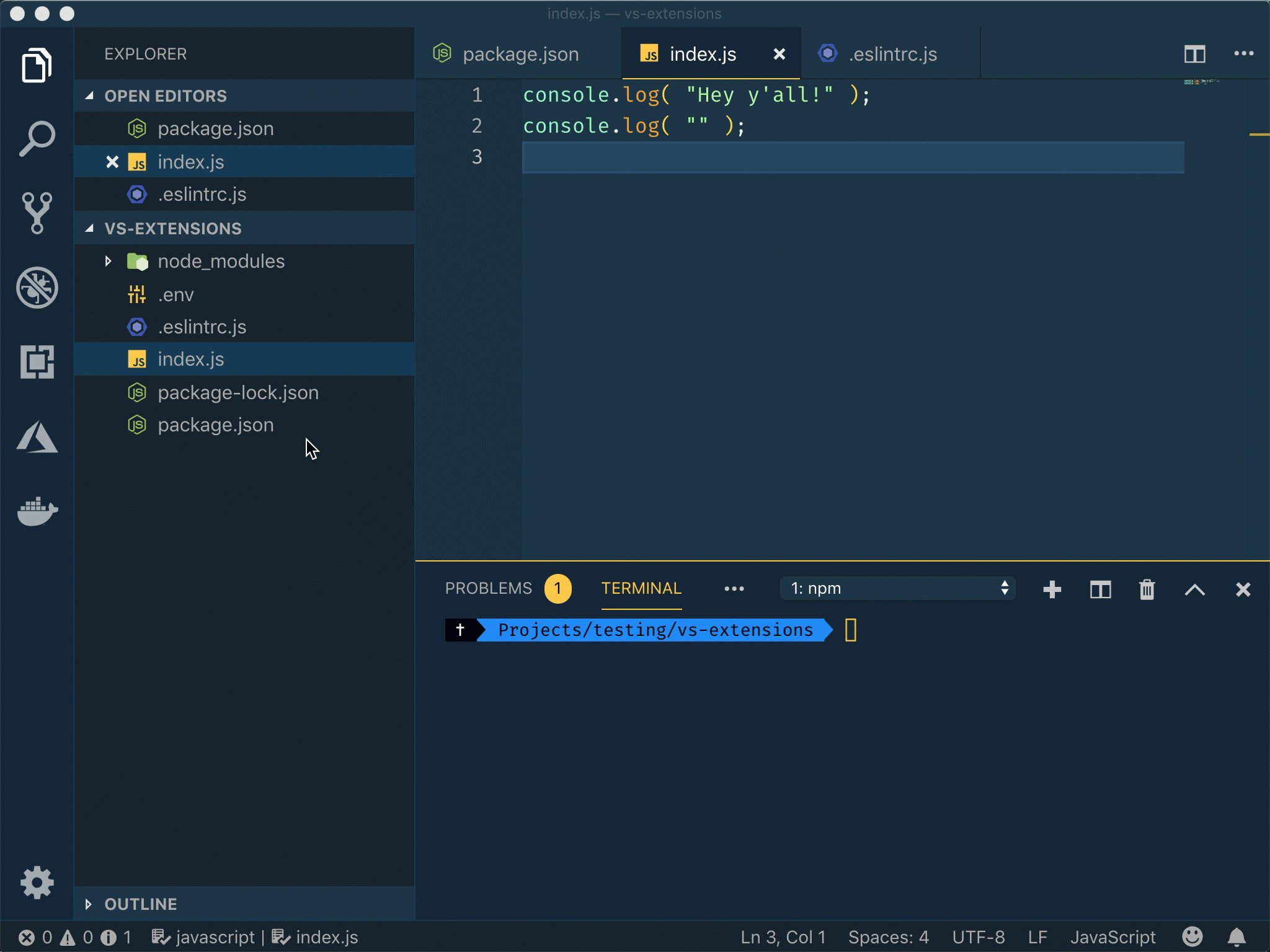
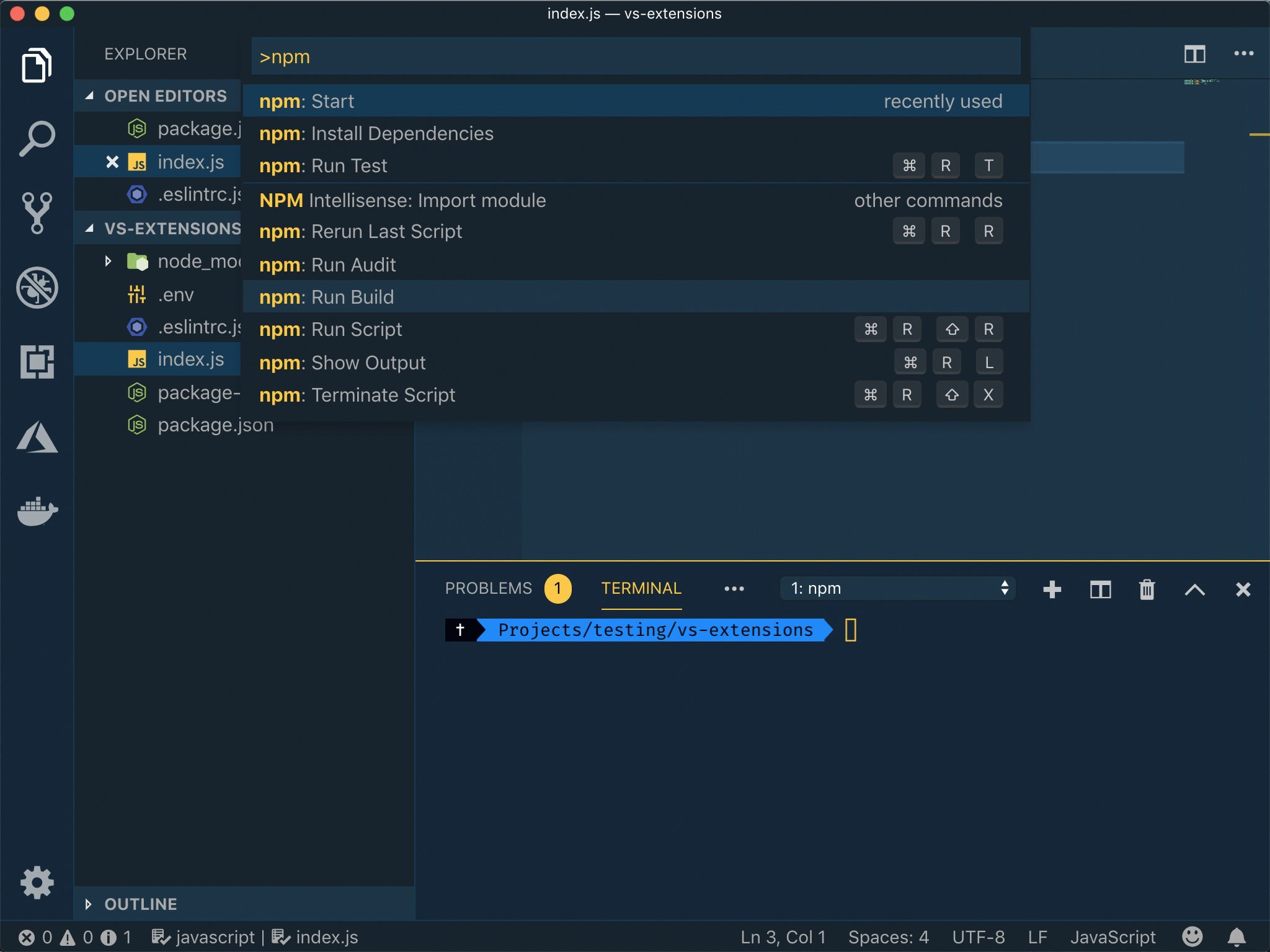
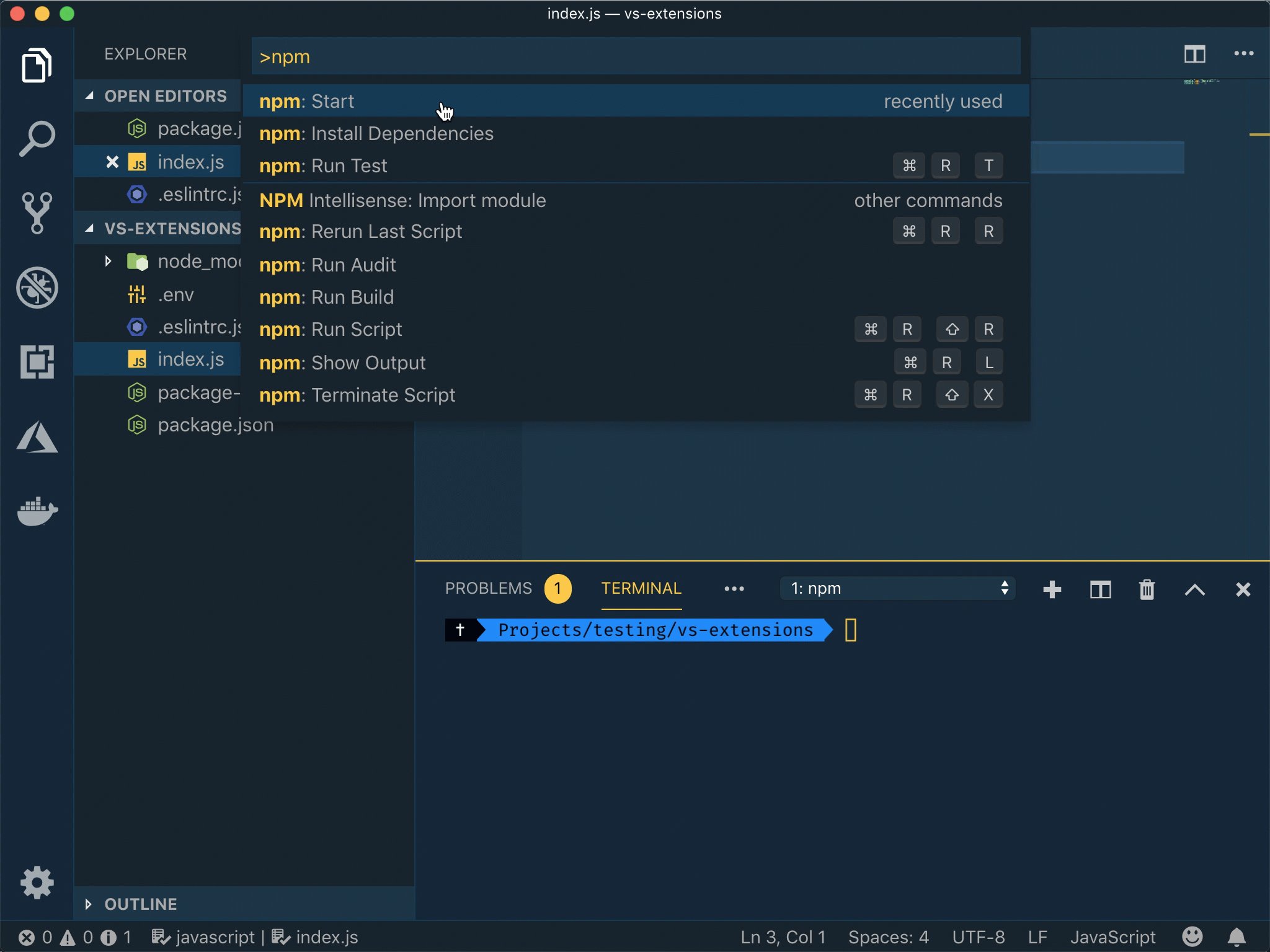
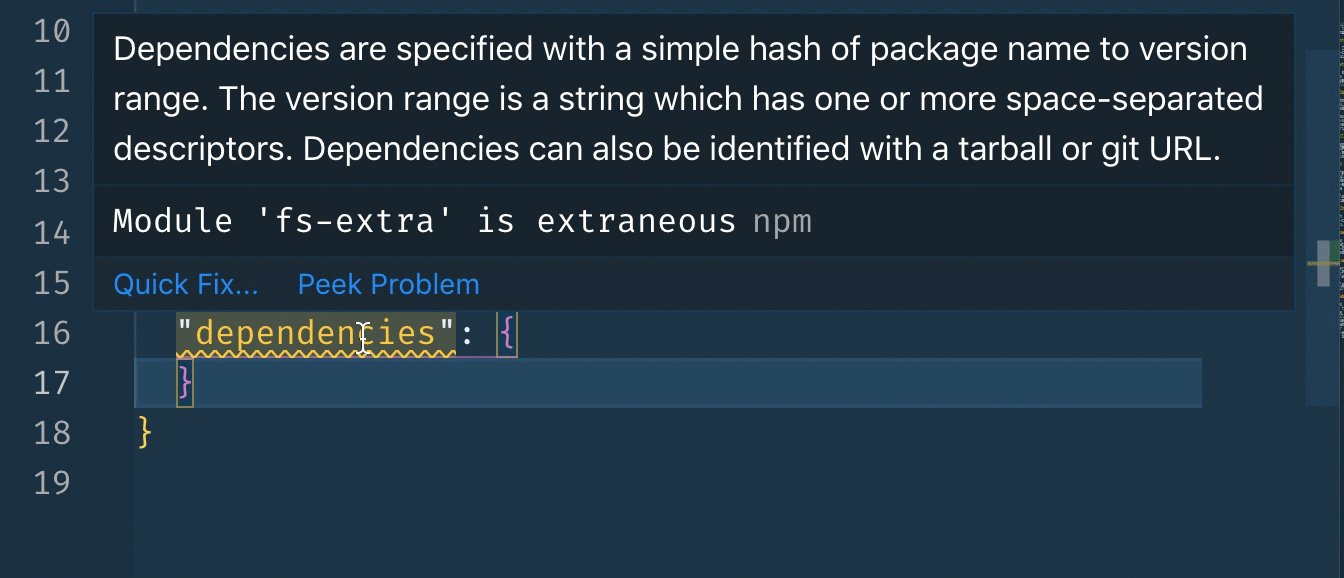
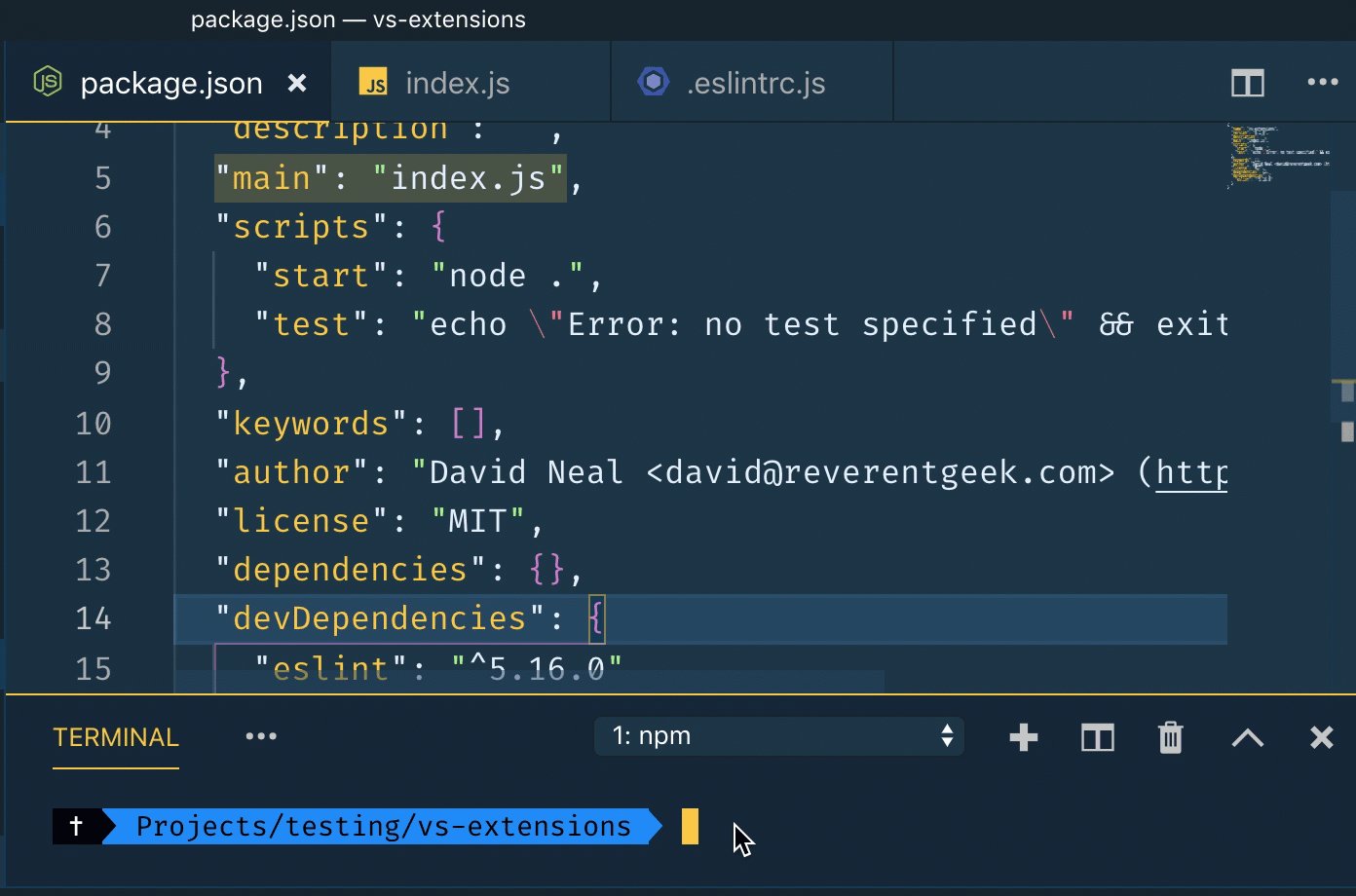
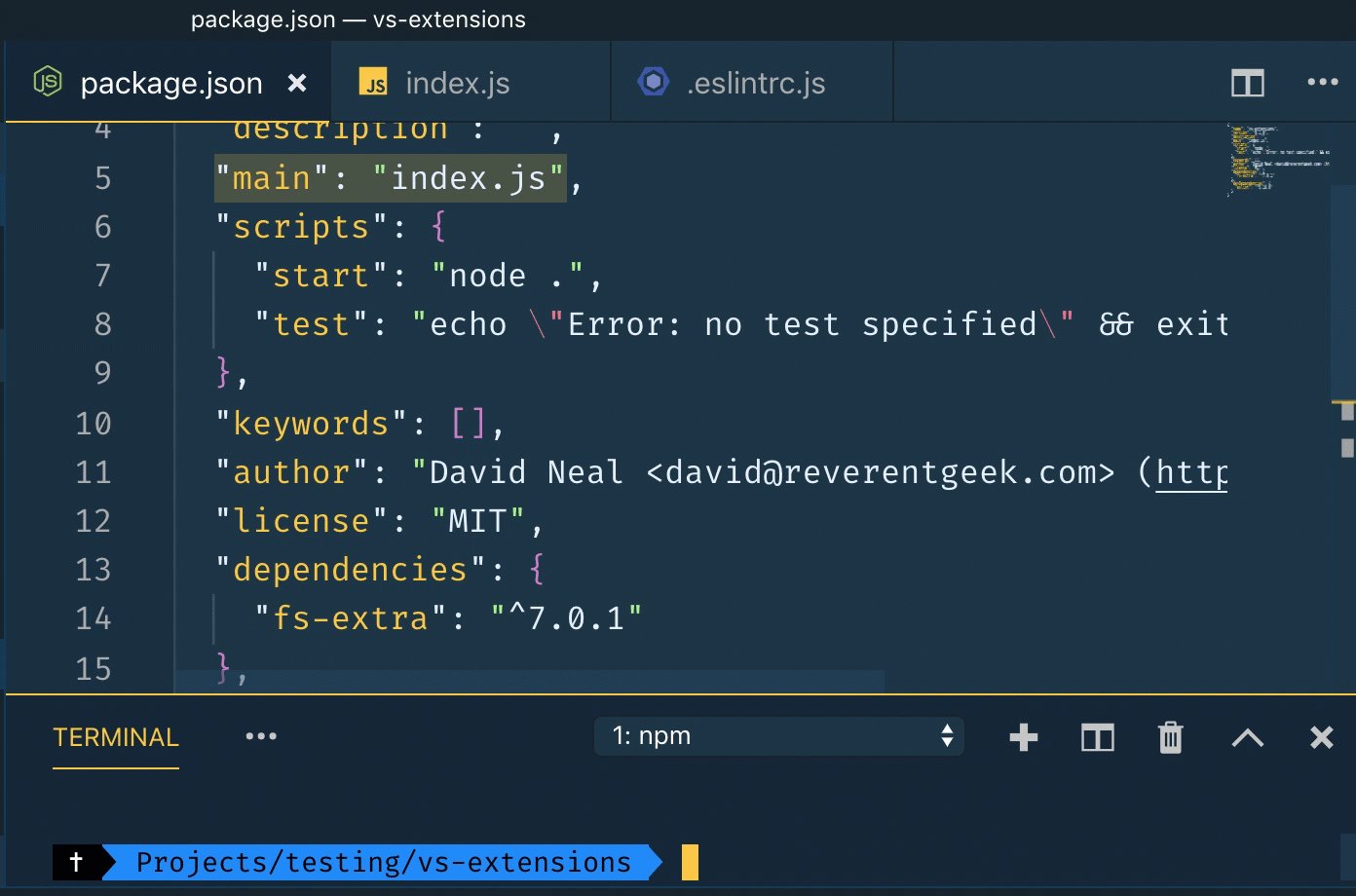
npm
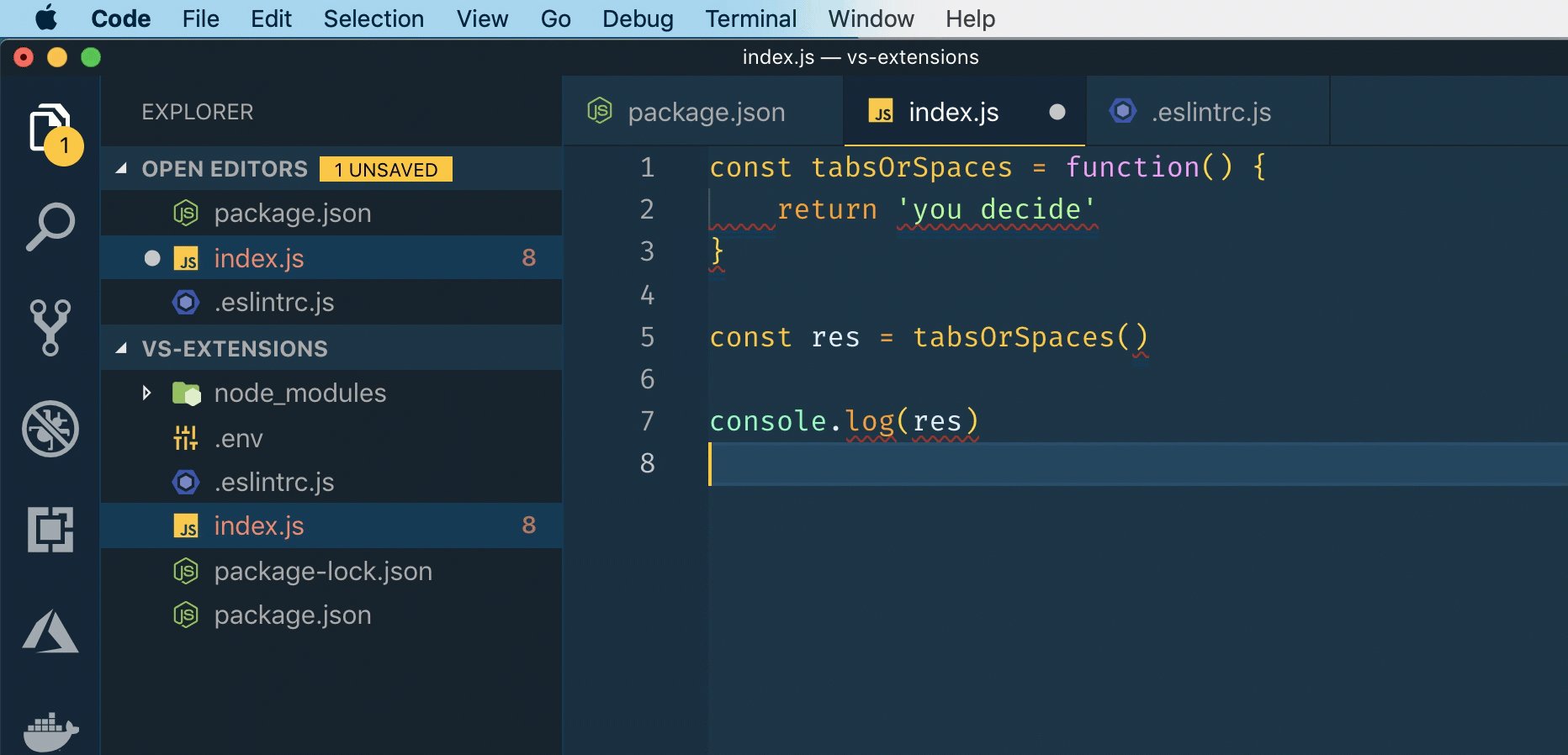
The npm extension provides two features: running npm scripts defined in the package.json in the editor and validating the packages listed in the package.json.


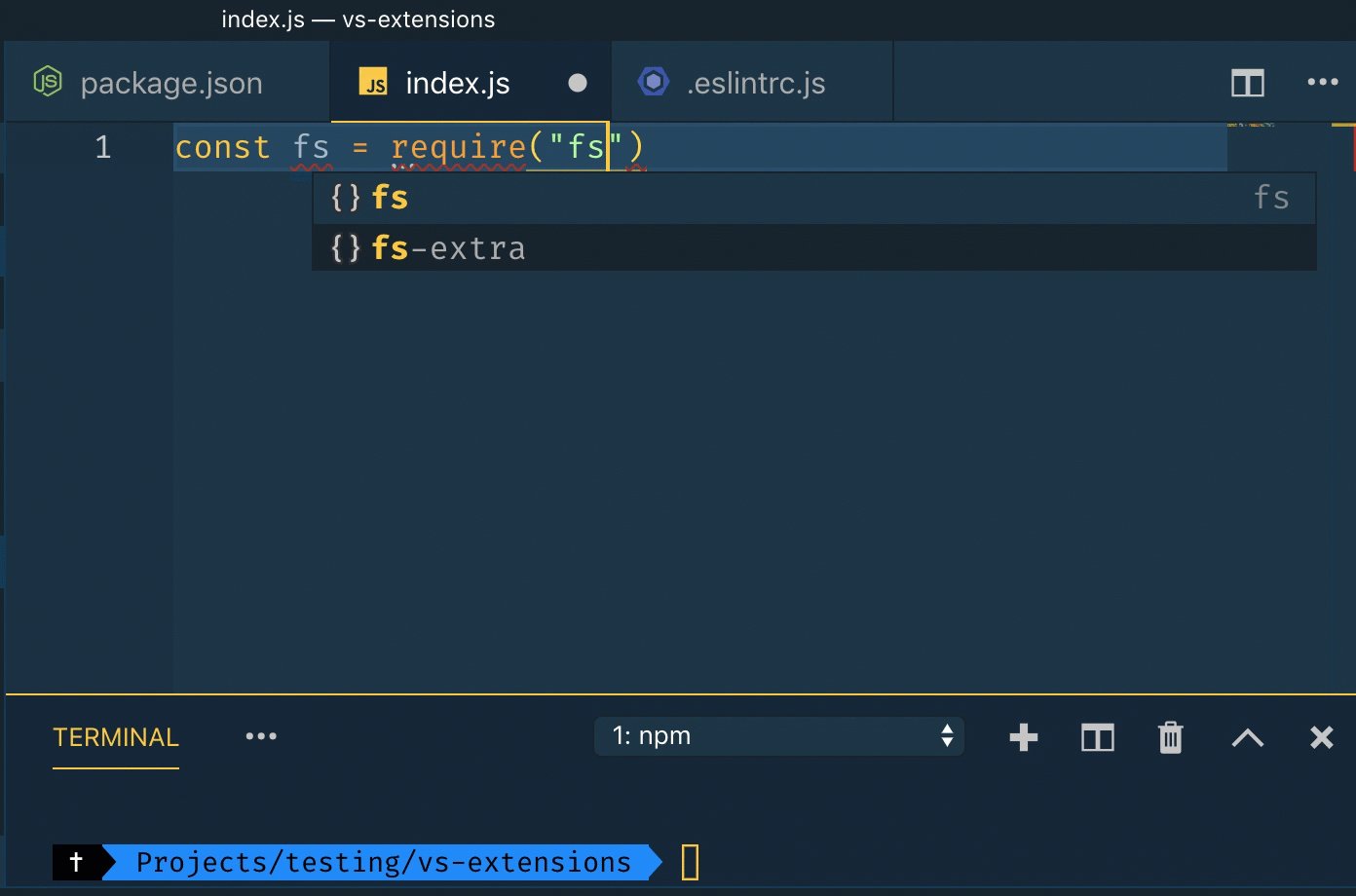
npm Intellisense
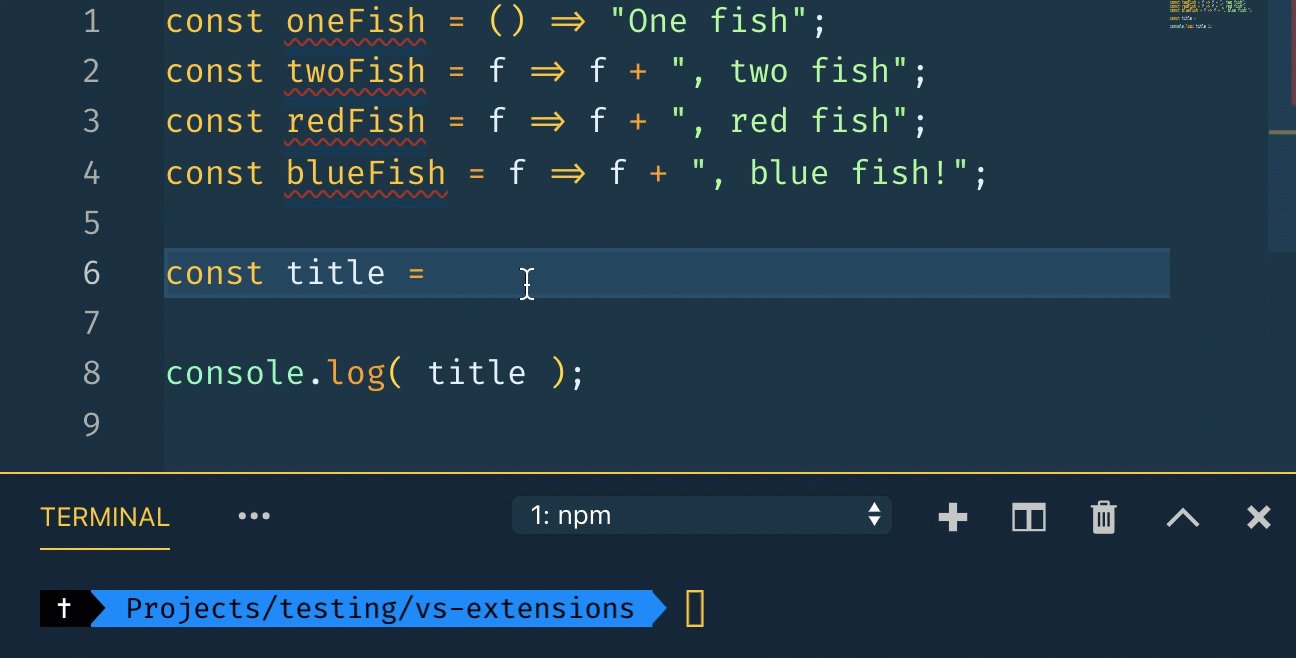
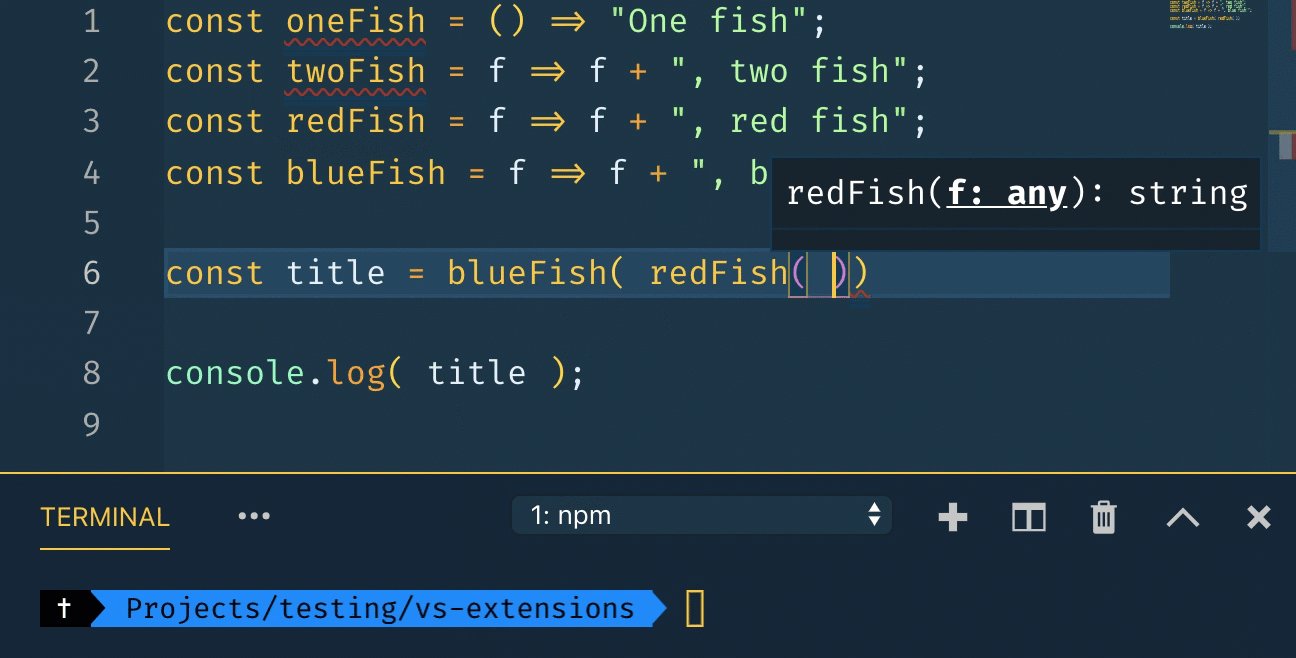
The npm Intellisense extension introduces autocomplete behavior when you use require() to import modules into your code.

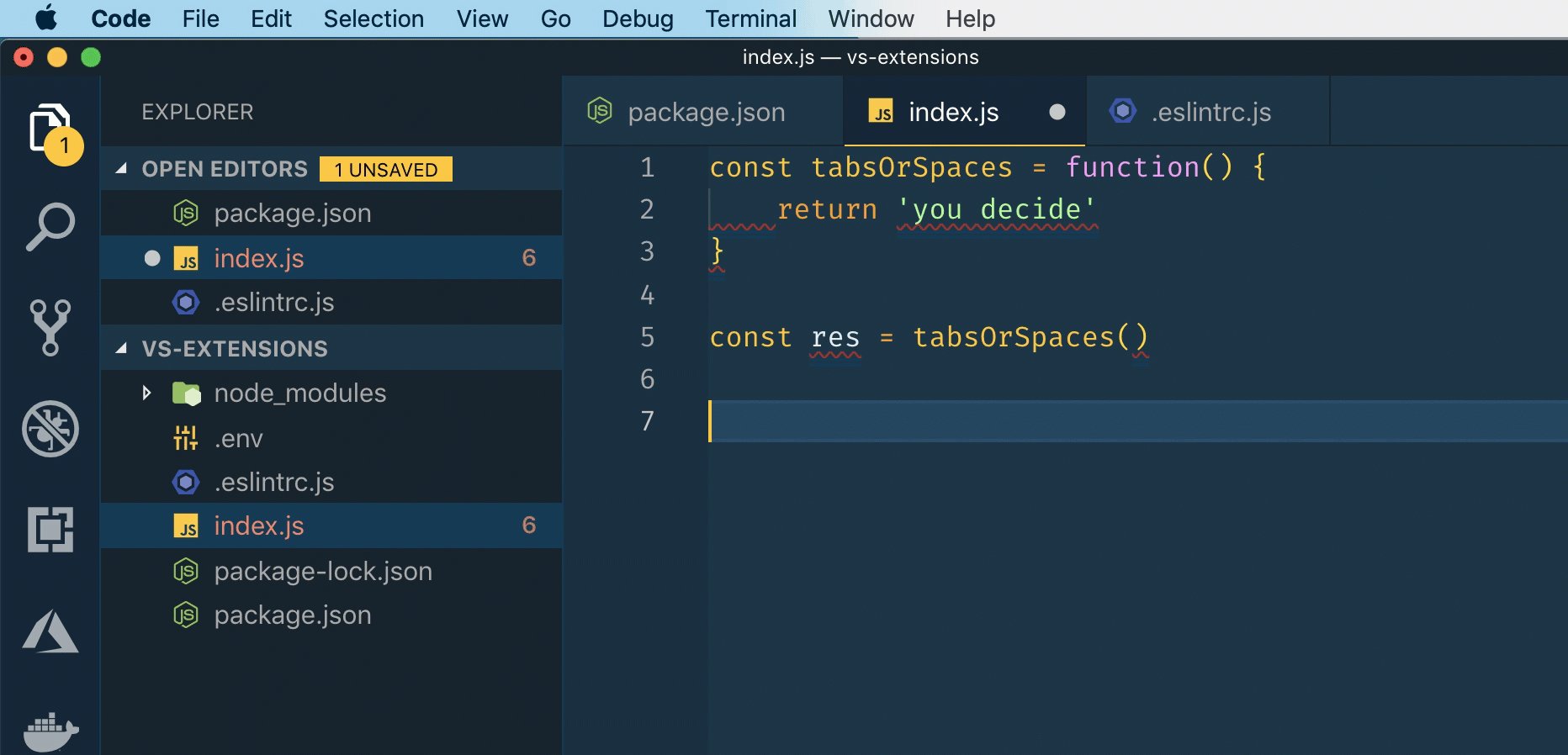
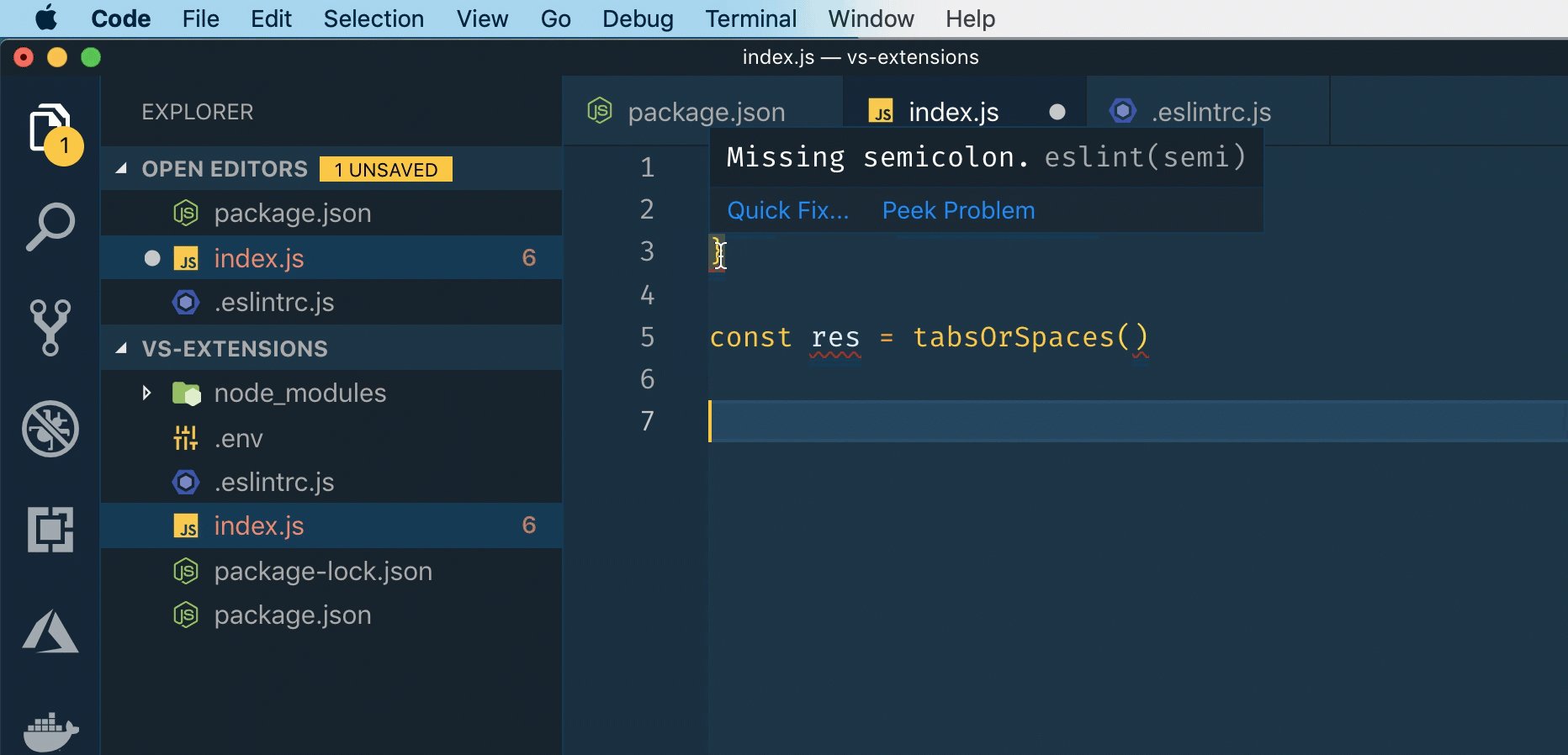
ESLint
When I initialize a new Node.js project folder, the first thing I install from the terminal is ESLint.
npm init -y
npm install --save-dev eslint
The ESLint extension uses your local ESLint and configured rules to look for common patterns and issues in JavaScript code, and is designed to help you write better code with fewer bugs. ESLint can also reformat your code to make it more consistent, depending on the rules you have enabled for your project. Be sure to enable Auto Fix On Save ("eslint.autoFixOnSave": true) in your VS Code settings.
You can initialize an ESLint configuration file in your project with this command.
npx eslint --init
My current .eslintrc.js looks like the following.
module.exports = {
env: {
commonjs: true,
es6: true,
node: true
},
extends: "eslint:recommended",
globals: {},
parserOptions: {
ecmaVersion: 2018
},
rules: {
indent: [ "error", "tab" ],
"linebreak-style": [ "error", "unix" ],
quotes: [ "error", "double" ],
semi: [ "error", "always" ],
"array-bracket-spacing": [ "error", "always" ],
"object-curly-spacing": [ "error", "always" ],
"space-in-parens": [ "error", "always" ]
}
};

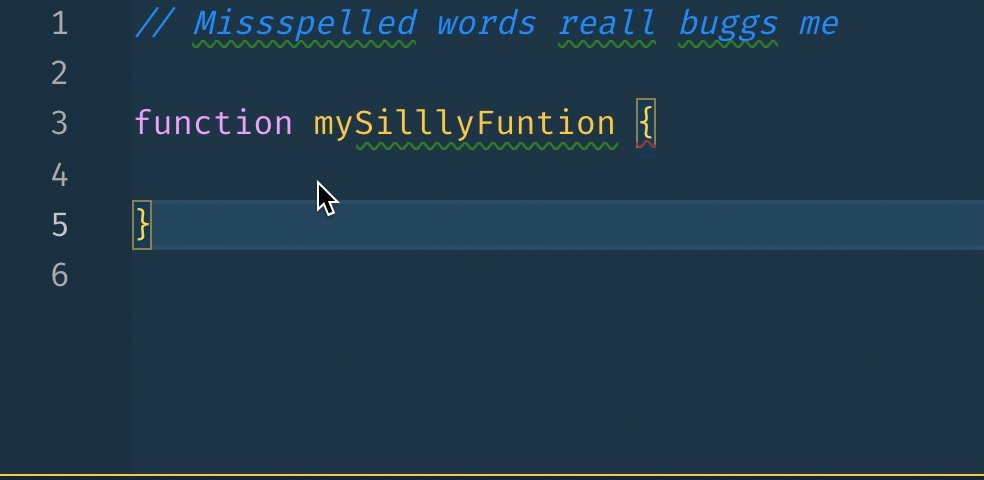
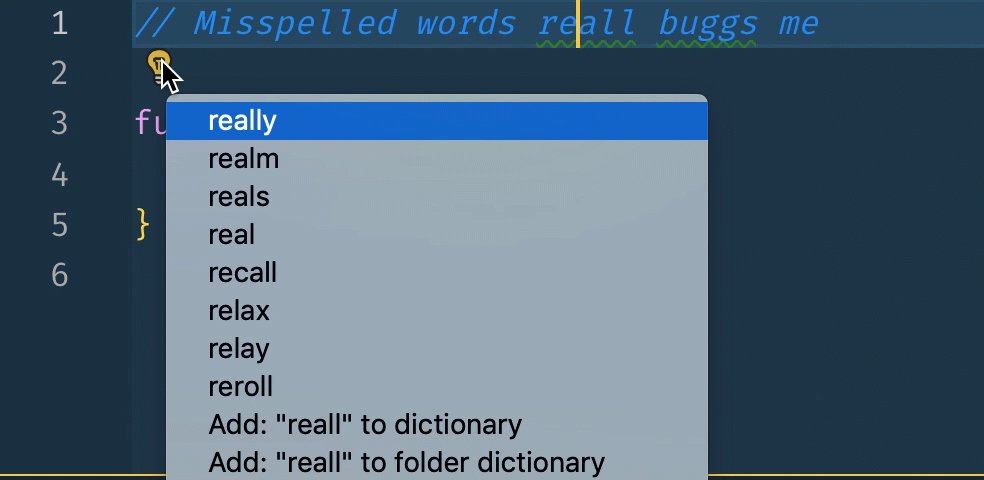
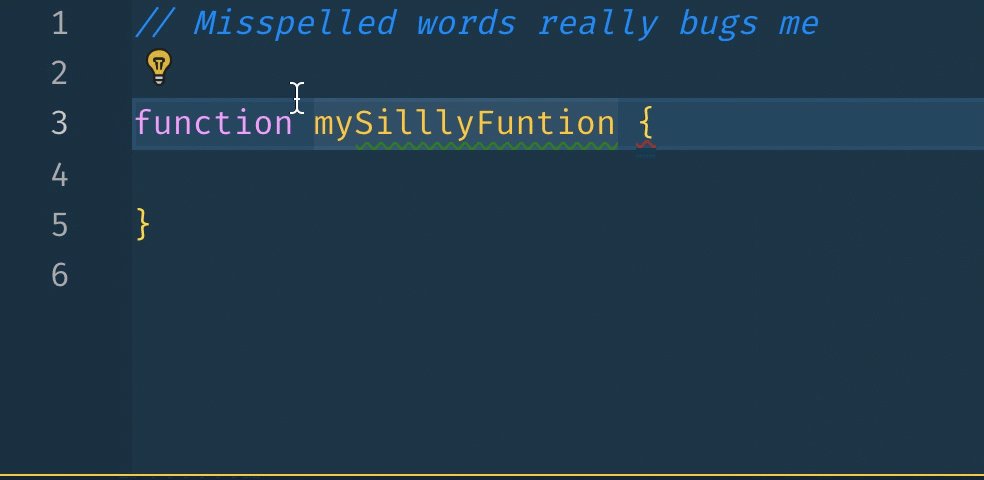
Code Spell Checker
I don’t know about you, but it really bugs me when I discover I’ve misspelled function names, variables, comments, or anything else in my code. Misspelled code, as long as it’s consistently misspelled, works fine, but mistakes can still be frustrating or embarrassing.
Well, those days are over with Code Spell Checker! One nice thing is the extension understands camelCase, PascalCase, snake_case, and more. Another great feature is there are dictionaries available for Spanish, French, German, Russian, and a number of other languages.

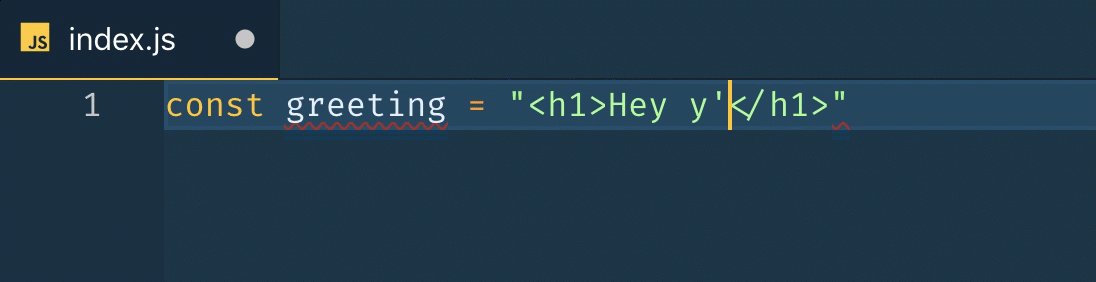
Auto Close Tag
More recent versions of VS Code automatically create closing tags when you are working in an HTML or XML file. For other file types, such as JavaScript, Vue, and JSX, Auto Close Tag will save you some typing!

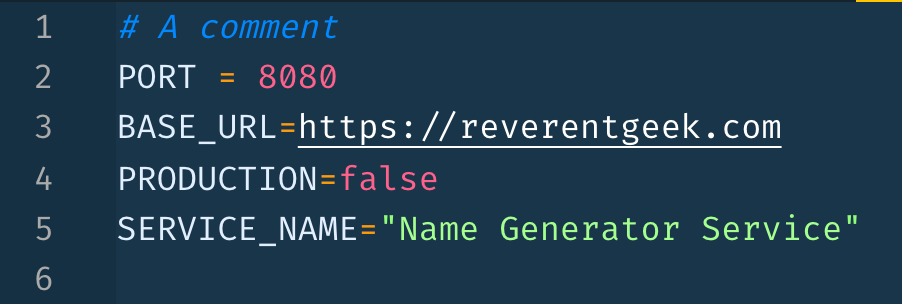
DotENV
It’s quite common to configure Node.js applications using environment variables. And, one of the most popular modules for managing environment variables is dotenv. The DotENV extension for VS Code adds convenient syntax highlighting when editing a .env file.

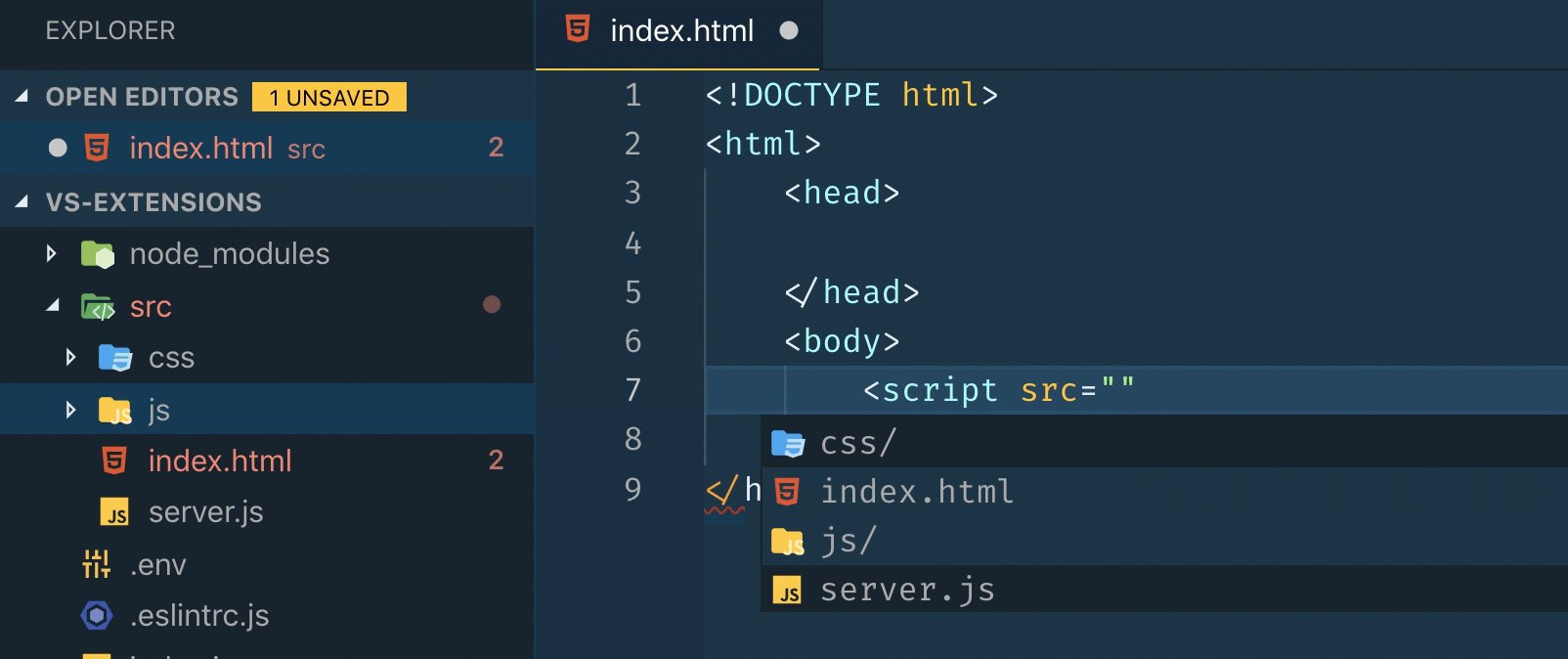
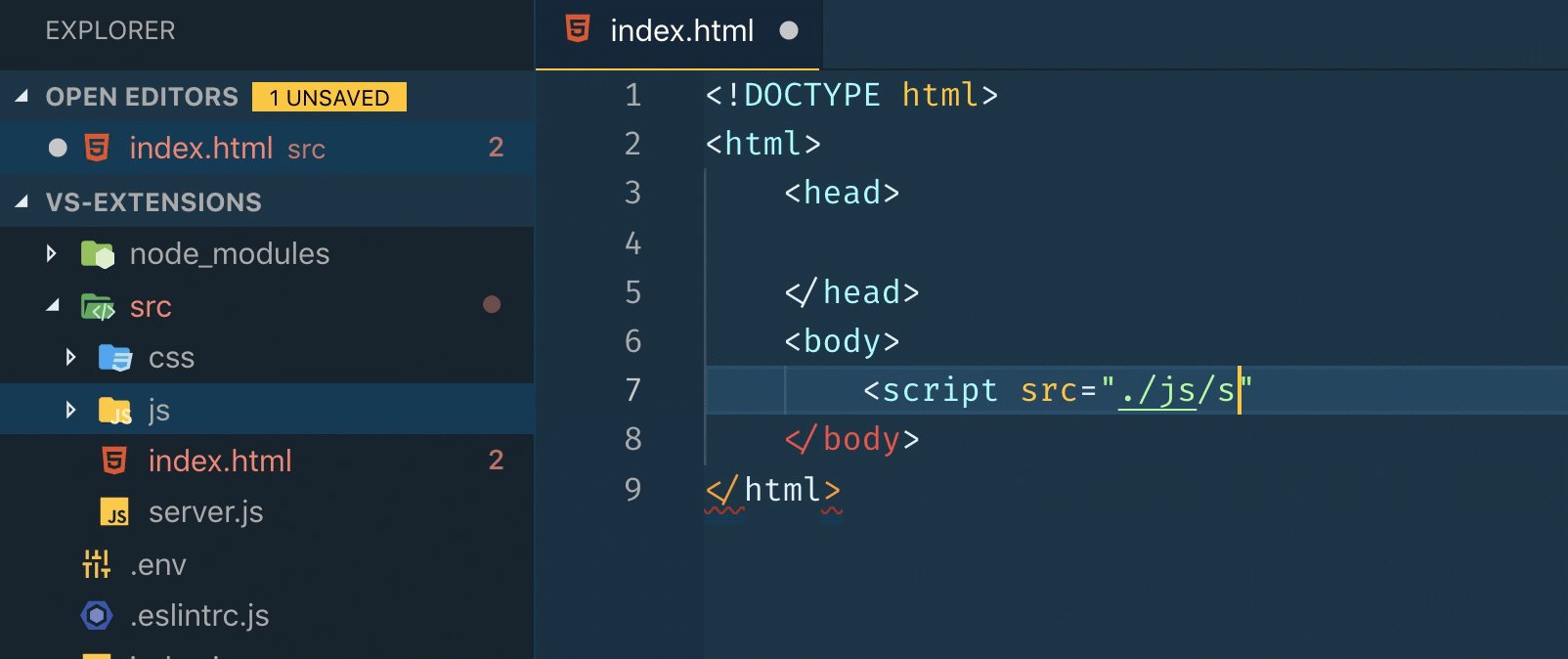
Path Intellisense
The Path Intellisense extension adds autocomplete support for file paths and names, reducing typing as well as the introduction of bugs related to wrong paths.

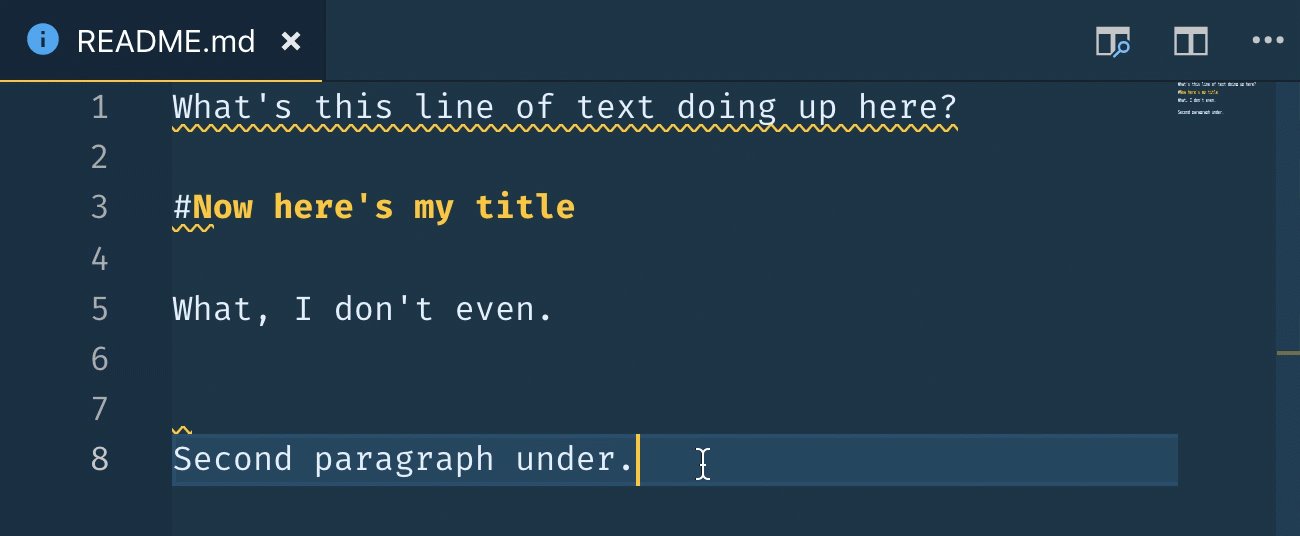
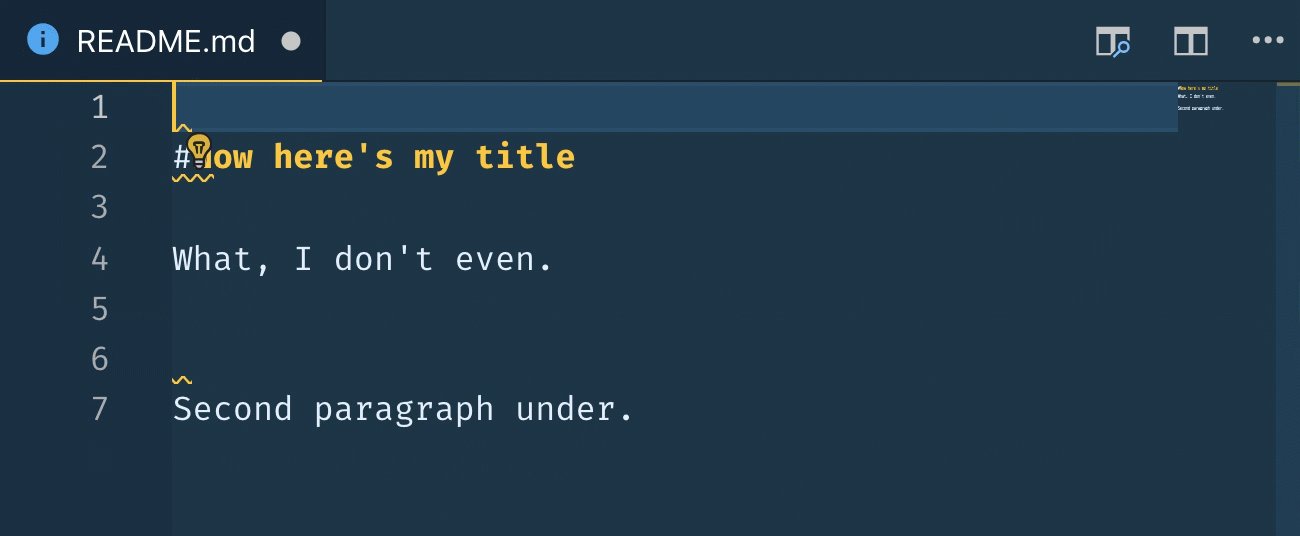
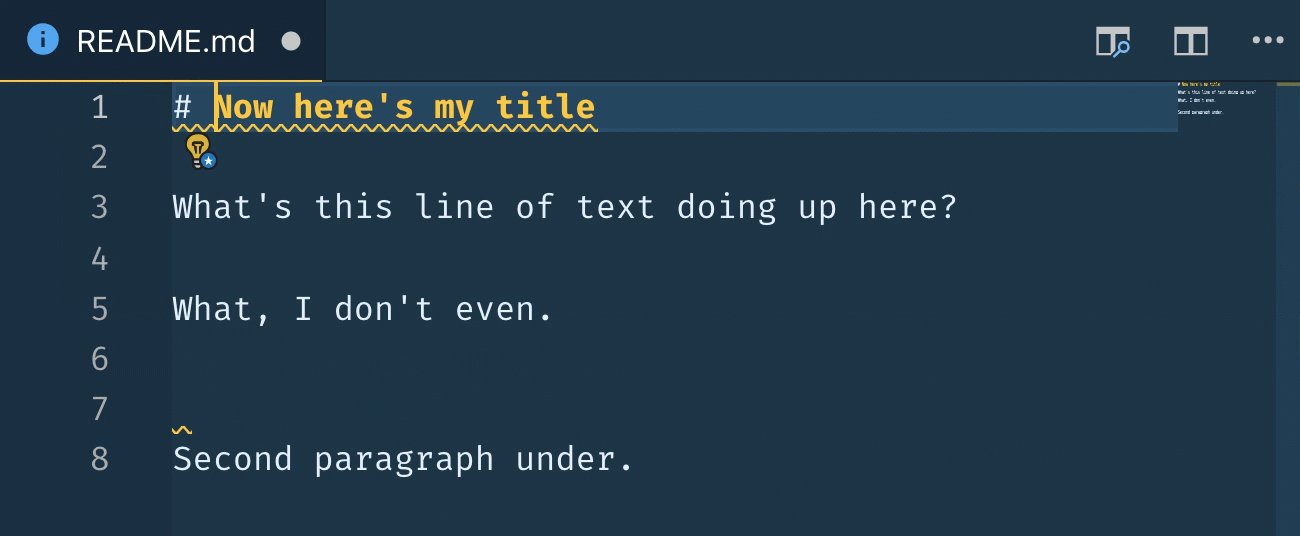
MarkdownLint
Good code and good documentation go hand-in-hand. I prefer to write README’s and other documentation in markdown format. The Markdownlint extension can help you make sure your markdown syntax is in good form!

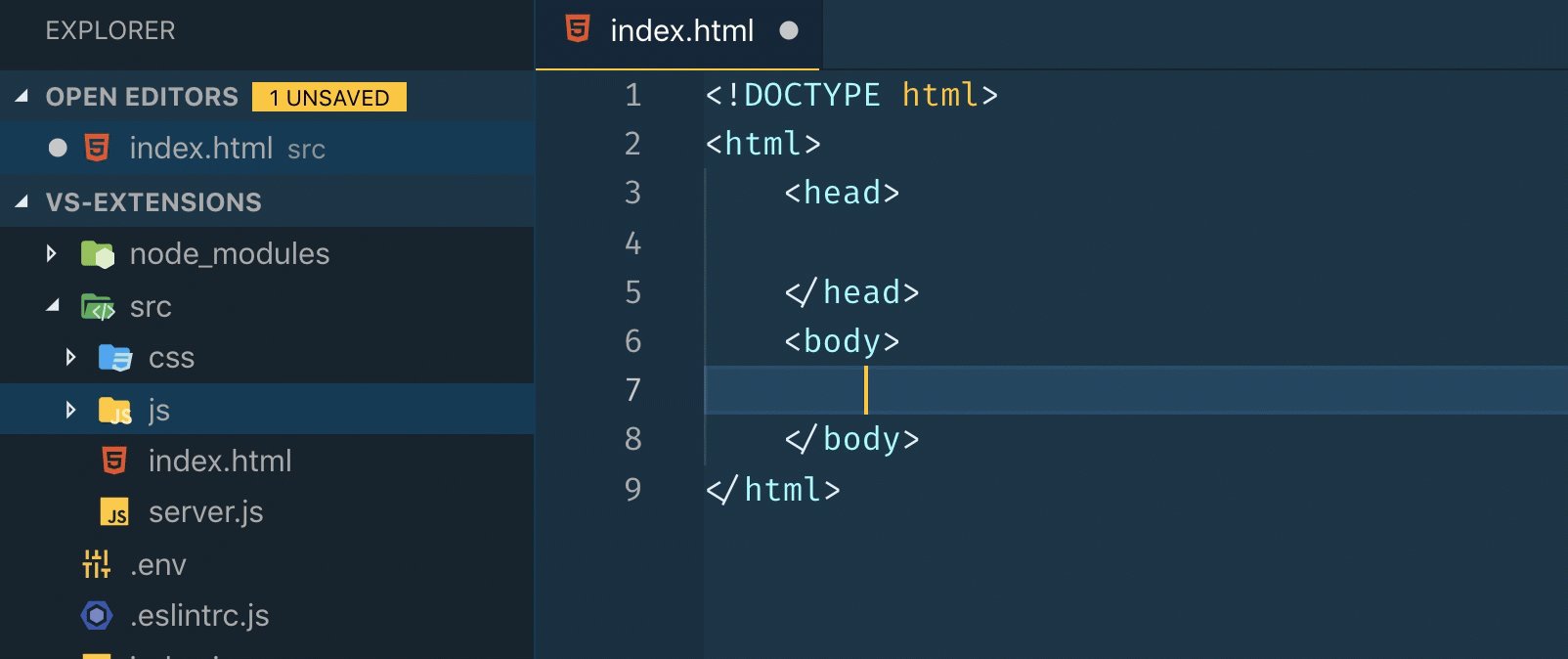
Material Icon Theme
The Material Icon Theme adds a ton of icons to VS Code for different file types. Being able to quickly distinguish different files in project can be a great time saver!
![]()
Honorable Mention VS Code Extensions for Node.js
These extensions didn’t make the top 10 list, but are still useful in some scenarios for Node.js developers!
- Encode Decode - Adds commands to quickly convert text to and from various formats, such as Base64, HTML entities, and JSON byte arrays.
- Rest Client - Make HTTP requests directly from your editor and view the responses in a separate window. Great for testing and prototyping APIs.
- Better Comments - This extension helps you create more “human-friendly” comments by adding highlights to different types of comments.
Learn More about Building Secure Node.js Apps in Visual Studio Code
Want to learn more about building secure Node.js applications? Check out these other posts!
- Build a Basic CRUD App with Vue.js and Node
- Create and Verify JWTs with Node
- Modern Token Authentication in Node with Express
- Build a REST API with Node and Postgres
Additional links you may find useful!
Okta Developer Blog Comment Policy
We welcome relevant and respectful comments. Off-topic comments may be removed.