Use Schematics with Vue and Add Authentication in 5 Minutes

Schematics is a tool from the Angular team that allows you to manipulate projects with code. You can create files, update existing files, and add dependencies to any project that has a package.json file. That’s right, Schematics aren’t only for Angular projects!
In this post, I’ll show you how to use Schematics to modify a project created with Vue CLI. Why Vue? Because it’s fast and efficient. Its default bundle size is smaller than Angular and React too!

See The Baseline Costs of JavaScript Frameworks for more information about Vue’s speed. I also think it’s cool that Vue inspired a Wired magazine article: The Solo JavaScript Developer Challenging Google and Facebook.
Bootstrap is a popular CSS framework, and Vue has support for it via BootstrapVue. In this tutorial, you’ll learn how to create a schematic that integrates BootstrapVue. It’s a straightforward example, and I’ll include unit and integrating testing tips.
Table of Contents
- Schematics: Manipulate Projects with Code
- Build Schematics with Vue
- Add Dependencies with Schematics
- Create, Copy, and Update Files
- Test Your BootstrapVue Installer
- Verify Your Vue Schematic Works
- Schematics with Angular
- Use Vue Schematics to Add Authentication with OpenID Connect
- Learn More about Vue, Schematics, and Secure Authentication
Note: In May 2025, the Okta Integrator Free Plan replaced Okta Developer Edition Accounts, and the Okta CLI was deprecated.
We preserved this post for reference, but the instructions no longer work exactly as written. Replace the Okta CLI commands by manually configuring Okta following the instructions in our Developer Documentation.
Schematics: Manipulate Projects with Code
Angular DevKit is part of the Angular CLI project on GitHub. DevKit provides libraries that can be used to manage, develop, deploy, and analyze your code. DevKit has a schematics-cli command line tool that you can use to create your own Schematics.
To create a Schematics project, first install the Schematics CLI:
npm i -g @angular-devkit/schematics-cli@0.1102.9
Then run schematics to create a new empty project. Name it bvi as an abbreviation for Bootstrap Vue Installer.
schematics blank --name=bvi
This will create a bvi directory and install the project’s dependencies. There’s a bvi/package.json that handles your project’s dependencies. There’s also a src/collection.json that defines the metadata for your schematics.
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
"bvi": {
"description": "A blank schematic.",
"factory": "./bvi/index#bvi"
}
}
}
You can see that the bvi schematic points to a factory function in src/bvi/index.ts. Crack that open and you’ll see the following:
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
export function bvi(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
return tree;
};
}
There’s also a test in src/bvi/index_spec.ts.
import { Tree } from '@angular-devkit/schematics';
import { SchematicTestRunner } from '@angular-devkit/schematics/testing';
import * as path from 'path';
const collectionPath = path.join(__dirname, '../collection.json');
describe('bvi', () => {
it('works', () => {
const runner = new SchematicTestRunner('schematics', collectionPath);
const tree = runner.runSchematic('bvi', {}, Tree.empty());
expect(tree.files).toEqual([]);
});
});
One neat thing about Schematics is they don’t perform any direct actions on your filesystem. Instead, you specify actions against a Tree. The Tree is a data structure with a set of files that already exist and a staging area (of files that will contain new/updated code).
Build Schematics with Vue
If you’re familiar with Schematics, you’ve probably seen them used to manipulate Angular projects. Schematics has excellent support for Angular, but they can run on any project if you code it right! Instead of looking for Angular-specifics, you can just look for package.json and a common file structure. CLI tools that generate projects make this a lot easier to do because you know where files will be created.
Add Dependencies with Schematics
The BootstrapVue docs provide installation instructions.
These are the steps you will automate with the bvi schematic.
npm i bootstrap-vue bootstrap- Import and register the
BootstrapVueplugin - Import Bootstrap’s CSS files
You can use Schematics Utilities to automate adding dependencies, among other things.
Start by opening a terminal window and installing schematic-utilities in the bvi project you created.
npm i schematics-utilities@2.0.2
Change src/bvi/index.ts to add bootstrap and bootstrap-vue as dependencies with an addDependencies() function. Call this method from the main function.
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
import { addPackageJsonDependency, NodeDependency, NodeDependencyType } from 'schematics-utilities';
function addDependencies(host: Tree): Tree {
const dependencies: NodeDependency[] = [
{ type: NodeDependencyType.Default, version: '4.6.0', name: 'bootstrap' },
{ type: NodeDependencyType.Default, version: '2.21.2', name: 'bootstrap-vue' }
];
dependencies.forEach(dependency => addPackageJsonDependency(host, dependency));
return host;
}
export function bvi(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
addDependencies(tree);
return tree;
};
}
Create, Copy, and Update Files
Create a src/bvi/templates/src directory. You’ll create templates in this directory that already have the necessary Bootstrap Vue imports and initialization.
Add an App.vue template and put the following Bootstrap-ified code in it.
<template>
<div id="app" class="container">
<img alt="Vue logo" src="./assets/logo.png">
<b-alert variant="success" show>Bootstrap Vue installed successfully!</b-alert>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
Create a main.js file in the same directory with the Bootstrap Vue imports and registration.
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Modify the bvi() function in src/bvi/index.ts to copy these templates and overwrite existing files.
import { Rule, SchematicContext, Tree, apply, url, template, move, mergeWith, MergeStrategy } from '@angular-devkit/schematics';
import { addPackageJsonDependency, NodeDependency, NodeDependencyType } from 'schematics-utilities';
import { normalize } from 'path';
function addDependencies(host: Tree): Tree {
const dependencies: NodeDependency[] = [
{ type: NodeDependencyType.Default, version: '4.6.0', name: 'bootstrap' },
{ type: NodeDependencyType.Default, version: '2.21.2', name: 'bootstrap-vue' }
];
dependencies.forEach(dependency => addPackageJsonDependency(host, dependency));
return host;
}
export function bvi(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
addDependencies(tree);
const movePath = normalize('./src');
const templateSource = apply(url('./templates/src'), [
template({..._options}),
move(movePath)
]);
const rule = mergeWith(templateSource, MergeStrategy.Overwrite);
return rule(tree, _context);
};
}
Test Your BootstrapVue Installer
In order to add dependencies to package.json, you have to provide one in your tests. Luckily, TypeScript 2.9 added JSON imports, so you can create a testable version of package.json (as generated by Vue CLI) and add it to Tree before you run the test.
In the bvi/tsconfig.json file, under compiler options, add these two lines:
{
"compilerOptions": {
...
"resolveJsonModule": true,
"esModuleInterop": true
}
}
Create vue-pkg.json in the same directory as index_spec.ts.
{
"name": "bvi-test",
"version": "0.1.0",
"private": true,
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
}
Now you can import this file in your test, and add it to a UnitTestTree. This allows you to verify the files are created, as well as their contents. Modify src/bvi/index_spec.ts to match the code below.
import { HostTree } from '@angular-devkit/schematics';
import { SchematicTestRunner, UnitTestTree } from '@angular-devkit/schematics/testing';
import * as path from 'path';
import packageJson from './vue-pkg.json';
const collectionPath = path.join(__dirname, '../collection.json');
describe('bvi', () => {
it('works', (done) => {
const tree = new UnitTestTree(new HostTree);
tree.create('/package.json', JSON.stringify(packageJson));
const runner = new SchematicTestRunner('schematics', collectionPath);
runner.runSchematicAsync('bvi', {}, tree).toPromise().then(tree => {
expect(tree.files.length).toEqual(3);
expect(tree.files.sort()).toEqual(['/package.json', '/src/App.vue', '/src/main.js']);
const mainContent = tree.readContent('/src/main.js');
expect(mainContent).toContain(`Vue.use(BootstrapVue)`);
done();
}, done.fail);
});
});
Run npm test and rejoice when everything passes!
Verify Your Vue Schematic Works
You can verify your schematic works by creating a new Vue project with Vue CLI’s defaults, installing your schematic, and running it.
Start by installing Vue CLI if you don’t already have it.
npm i -g @vue/cli@4.5.12
Run vue create test and select the default preset.
Run npm link /path/to/bvi to install your BootstapVue Installer. You might need to adjust the bvi project’s path to fit your system.
cd test
npm link ../bvi
Run schematics bvi:bvi and you should see files being updated.
UPDATE package.json (906 bytes)
UPDATE src/App.vue (393 bytes)
UPDATE src/main.js (286 bytes)
Run npm install followed by npm run serve and bask in the glory of your Vue app with Bootstrap installed!

Schematics with Angular
Angular CLI is based on Schematics, as are its PWA and Angular Material modules. I won’t go into Angular-specific Schematics here, you can read Use Angular Schematics to Simplify Your Life for that.
This tutorial includes information on how to add prompts, how to publish your Schematic, and it references an OktaDev Schematics project that I helped develop. This project’s continuous integration uses a test-app.sh script that creates projects with each framework’s respective CLI. For example, here’s the script that tests creating a new Vue CLI project, and installing the schematic.
elif [ $framework == "vue" ] || [ $framework == "v" ]
then
config=$(cat <<EOF
{
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-router": {
"historyMode": true
},
"@vue/cli-plugin-eslint": {
"config": "base",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {}
}
}
EOF
)
vue create vue-app -i "$config" --registry=http://registry.npm.taobao.org
cd vue-app
npm install -D ../../oktadev*.tgz
schematics @oktadev/schematics:add-auth --issuer=$issuer --clientId=$clientId
npm run test:unit
This project has support for TypeScript-enabled Vue projects as well.
Got a minute? Let me show you how to create a Vue + TypeScript project and add authentication with OIDC and Okta.
Use Vue Schematics to Add Authentication with OpenID Connect
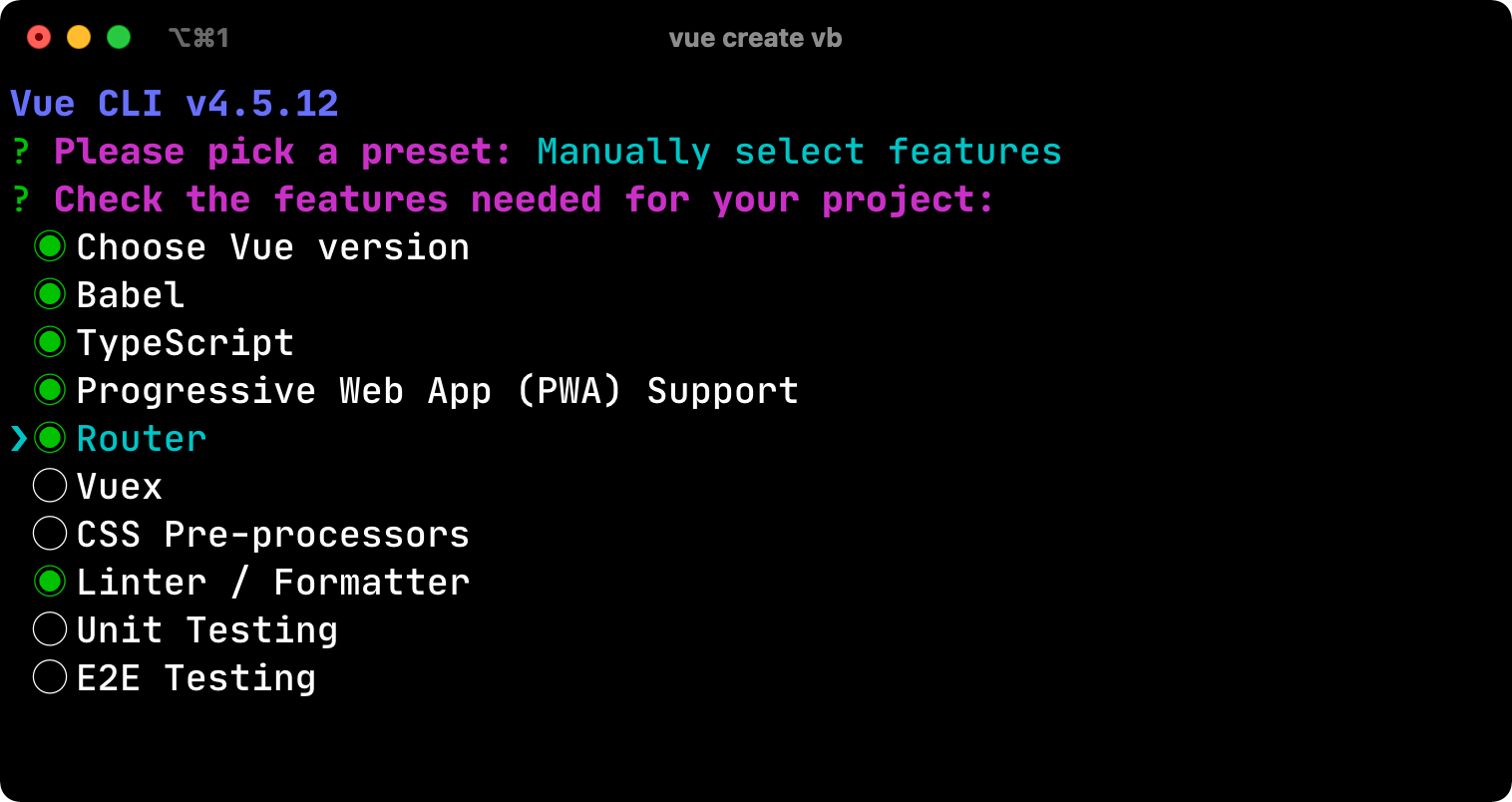
Run vue create vb, select Manually select features and choose TypeScript, PWA, Router. For the remaining questions, select the defaults.

While that process completes, create an OIDC app on Okta.
Create an OpenID Connect App on Okta
Before you begin, you’ll need a free Okta developer account. Install the Okta CLI and run okta register to sign up for a new account. If you already have an account, run okta login.
Then, run okta apps create. Select the default app name, or change it as you see fit.
Choose Single-Page App and press Enter.
Use http://localhost:8080/callback for the Redirect URI and accept the default Logout Redirect URI of http://localhost:8080.
What does the Okta CLI do?
The Okta CLI will create an OIDC Single-Page App in your Okta Org. It will add the redirect URIs you specified and grant access to the Everyone group. It will also add a trusted origin for http://localhost:8080. You will see output like the following when it’s finished:
Okta application configuration:
Issuer: https://dev-133337.okta.com/oauth2/default
Client ID: 0oab8eb55Kb9jdMIr5d6
NOTE: You can also use the Okta Admin Console to create your app. See Create a Vue App for more information.
Run the app to make sure it starts on port 8080.
cd vb
npm run serve
TIP: If it starts on port 8081, it’s because you already have a process running on 8080. You can use fkill :8080 to kill the process after installing fkill-cli.
Stop the process (Ctrl+C) and add OIDC authentication to your app with the following commands:
npm i -D @oktadev/schematics@3.4.1
schematics @oktadev/schematics:add-auth
When prompted, enter your issuer and client ID from the OIDC app you just created. When the installation completes, run npm run serve and marvel at your Vue app with authentication!

Click login, enter the credentials you used to signup with Okta, and you’ll be redirected back to your app. This time, a logout button will be displayed.
Learn More about Vue, Schematics, and Secure Authentication
I hope you’ve enjoyed learning how to create Schematics for Vue. I found the API fairly easy to use and was pleasantly surprised by its testing support too. If you want to learn more about Okta’s Vue SDK, see its docs.
You can find the example schematic for this tutorial on GitHub.
We’ve written several posts on Schematics and Vue on this blog. You might enjoy them too.
- Use Angular Schematics to Simplify Your Life
- Use Schematics with React and Add OpenID Connect Authentication in 5 Minutes
- Build a Basic CRUD App with Vue.js and Node
- Build a Simple CRUD App with Spring Boot and Vue.js
- Bootiful Development with Spring Boot and Vue
- If It Ain’t TypeScript It Ain’t Sexy
Follow @oktadev on Twitter to learn about more leading-edge technology like Schematics, Vue, and TypeScript. We also publish screencasts to our YouTube channel.
Changelog:
- Apr 14, 2021: Updated to use Vue CLI 4.5 and OktaDev Schematics v3.4.1. You can see the changes to this post in okta-blog#707; example app changes are in vue-schematics-example#1.
Okta Developer Blog Comment Policy
We welcome relevant and respectful comments. Off-topic comments may be removed.