Tutorial: User Login and Registration in Ionic 4

Ionic allows you to develop PWAs and hybrid mobile apps. PWAs are web applications that run in a browser and allow for offline capabilities via service workers. They can be installed on desktops and mobile devices, just like you install apps on your smartphone. Hybrid mobile apps are like native mobile apps, except they’re built using web technologies.
Ionic 2 was based on AngularJS. Ionic 3 was based on Angular. Ionic 4 allows you to use the most popular JavaScript frameworks available today: Angular, React, or Vue. This article focuses on the Angular version of Ionic 4. I’ll show you how to create an Ionic 4 app, add user authentication, and configure things to allow user registration.
If you don’t want to code along, feel free to grab the source code from GitHub! You can also watch a video of this tutorial below.
Table of Contents
- Get Started with Ionic 4
- Create an Ionic 4 Application
- Add User Login
- Add User Registration
- Run Your Ionic 4 App on iOS
- Run Your Ionic 4 App on Android
- What About Capacitor?
- Bonus: You’re Using PKCE in the Browser and on Mobile!
- Learn More About Ionic, Schematics, and Angular
Note: In May 2025, the Okta Integrator Free Plan replaced Okta Developer Edition Accounts, and the Okta CLI was deprecated.
We preserved this post for reference, but the instructions no longer work exactly as written. Replace the Okta CLI commands by manually configuring Okta following the instructions in our Developer Documentation.
Get Started with Ionic 4
To set up your environment to develop with Ionic, complete the following steps:
- Install Node.js
- Install Ionic CLI using npm
npm install -g ionic@4.12.0
Create an Ionic 4 Application
From a terminal window, create a new application using the following command:
ionic start ionic-login tabs
When prompted to install the Ionic Pro SDK, answer no.
It may take a minute or two to create your project, depending on the speed of your internet connection. The video below shows what this process looks like.
Once the process completes, start your Ionic 4 application.
cd ionic-login
ionic serve
This command will open your default browser and navigate to http://localhost:8100.

You can use Chrome’s device toolbar to see what the application will look like on an iPhone X.

Now let’s add a user login feature! Go back to the terminal where you started ionic serve and stop the process using Ctrl+C before proceeding to the next step.
Add User Login
Schematics is a library from the Angular CLI project that allows you to manipulate projects with code. You can create/update files and add dependencies to any project that has a package.json file. I created an OktaDev Schematics project that makes it possible to add authentication to an Ionic 4 app using one command.
ng add @oktadev/schematics
Before you run this command, you’ll need to create an OpenID Connect (OIDC) app in Okta. OIDC builds on top of the OAuth 2.0 authorization framework. It allows clients to verify the identity of the user and get their details. If you’re not familiar with OAuth 2.0 or OIDC, I recommend you read What the Heck is OAuth?
Create an OpenID Connect App in Okta
Before you begin, you’ll need a free Okta developer account. Install the Okta CLI and run okta register to sign up for a new account. If you already have an account, run okta login.
Then, run okta apps create. Select the default app name, or change it as you see fit.
Choose Native and press Enter.
Use [http://localhost:8100/callback,com.okta.dev-133337:/callback] for the Redirect URI and set the Logout Redirect URI to [http://localhost:8100/logout,com.okta.dev-133337:/logout]
(where dev-133337.okta.com is your Okta domain name). Your domain name is reversed to provide a unique scheme to open your app on a device.
What does the Okta CLI do?
The Okta CLI will create an OIDC Native App in your Okta Org. It will add the redirect URIs you specified and grant access to the Everyone group. You will see output like the following when it’s finished:
Okta application configuration:
Issuer: https://dev-133337.okta.com/oauth2/default
Client ID: 0oab8eb55Kb9jdMIr5d6
NOTE: You can also use the Okta Admin Console to create your app. See Create a Native App for more information.
You’ll also need to add a trusted origin for http://localhost:8100. Run okta login, open the URL in a browser, sign in to the Okta Admin Console, and navigate to Security > API > Trusted Origins > Add Origin. Use the following values:
- Name:
http://localhost:8100 - Origin URL:
http://localhost:8100 - Type: Select both CORS and Redirect
Click Save.
Use OktaDev Schematics to Add User Login
Now that you have a client ID and issuer URI, you can install Angular CLI, and add a user login feature using ng add.
npm i -g @angular/cli@7.3.9
ng add @oktadev/schematics@0.7.1 --issuer=$issuer --clientId=$clientId
The video below shows how this command performs the following steps:
- Adds and installs
@oktadev/schematicsas a dependency - Adds Ionic AppAuth as a dependency
- Adds @ionic/storage as a dependency
- Adds services, modules, and pages to
src/app/auth - Adds a login page and related files to
src/app/login - Adds a
cordovasection topackage.jsonthat defines plugins and a custom URL scheme - Updates existing files to handle authentication logic
If you’d like to see the source code for the templates that are installed, you can find them on GitHub.
It’s pretty sweet that OktaDev Schematics automates all of this for you, don’t you think?!
Test User Login
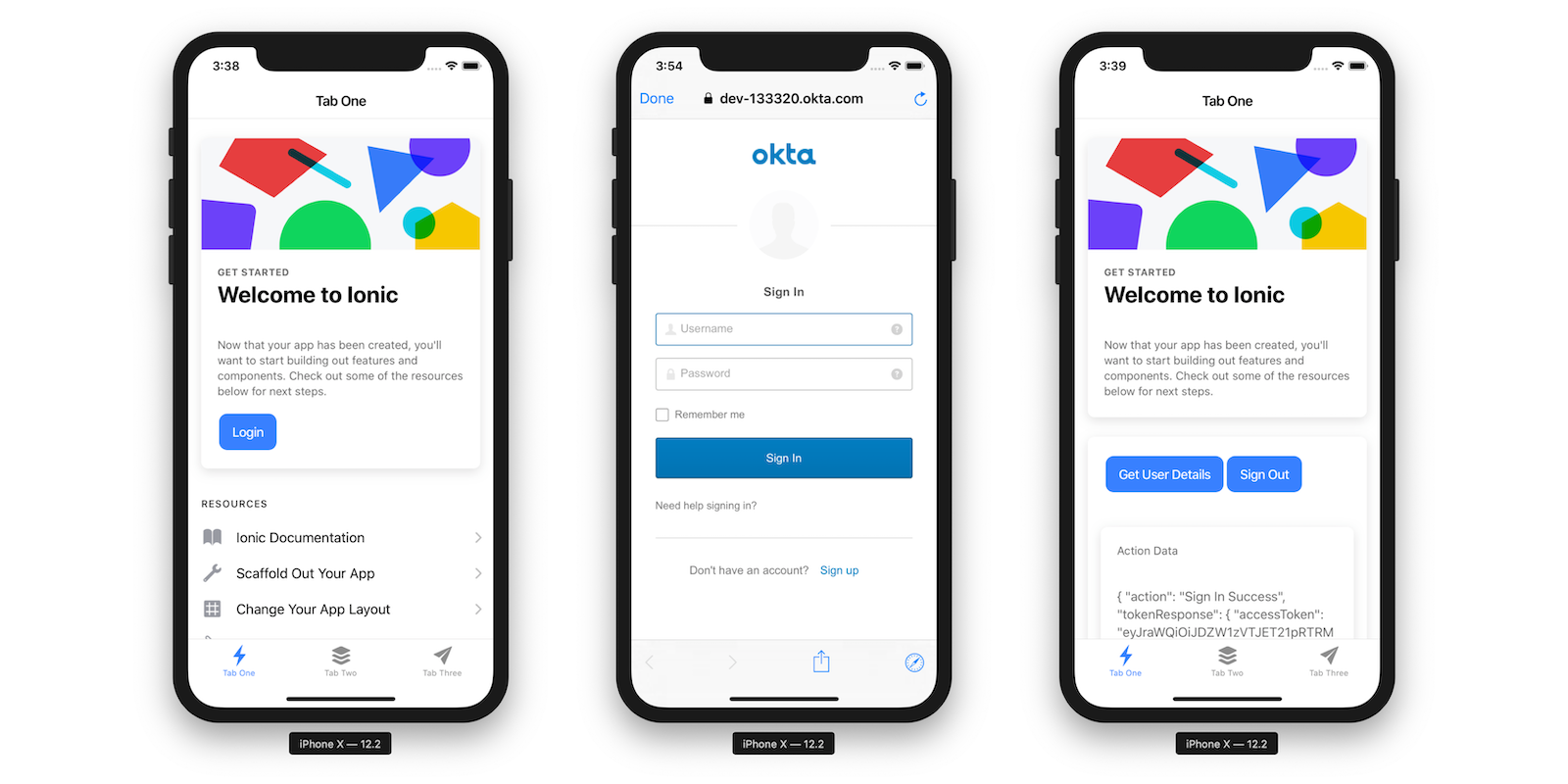
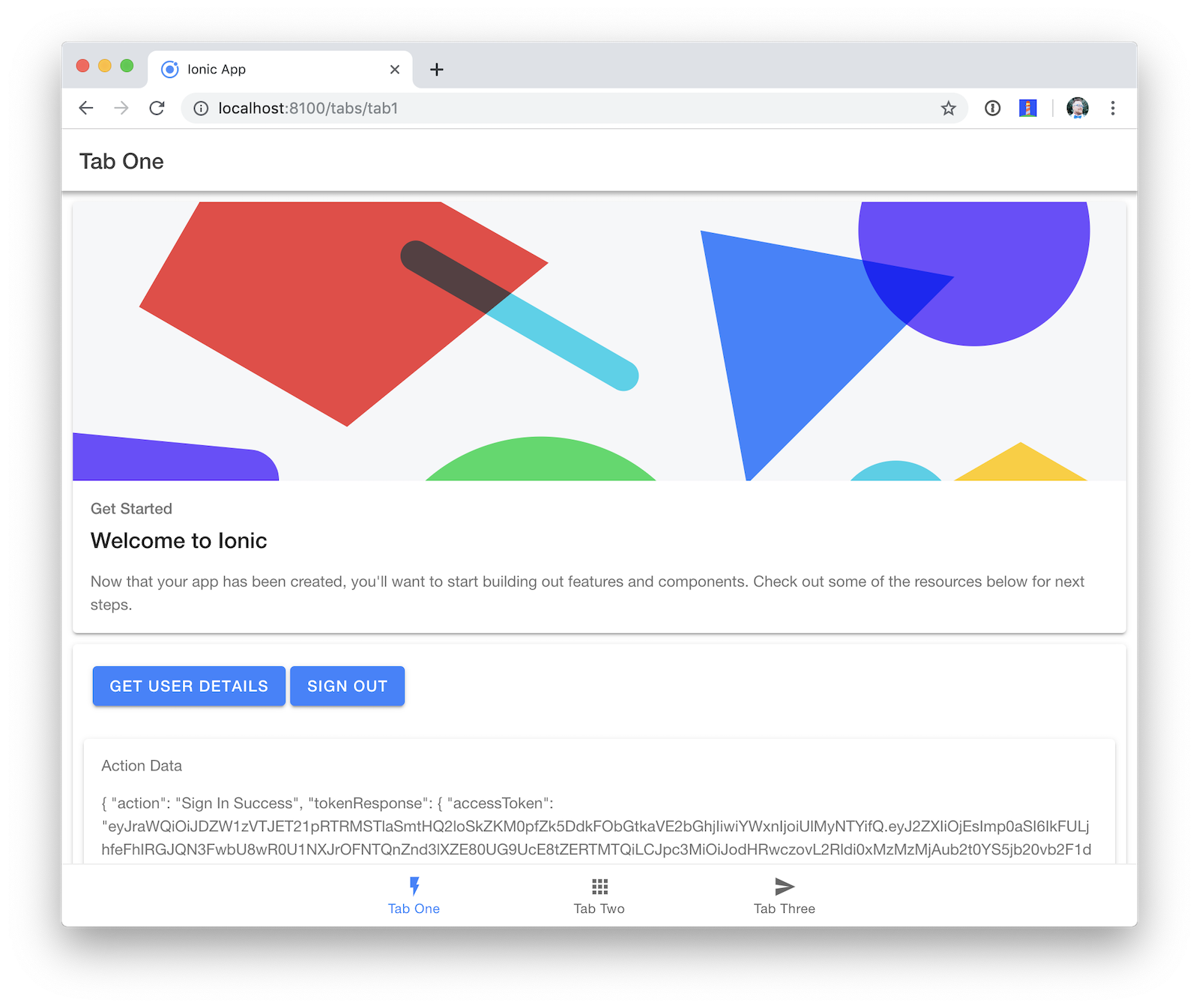
Start your Ionic 4 application using ionic serve. Your app now has a login button. Click on it to authenticate with Okta using OIDC.

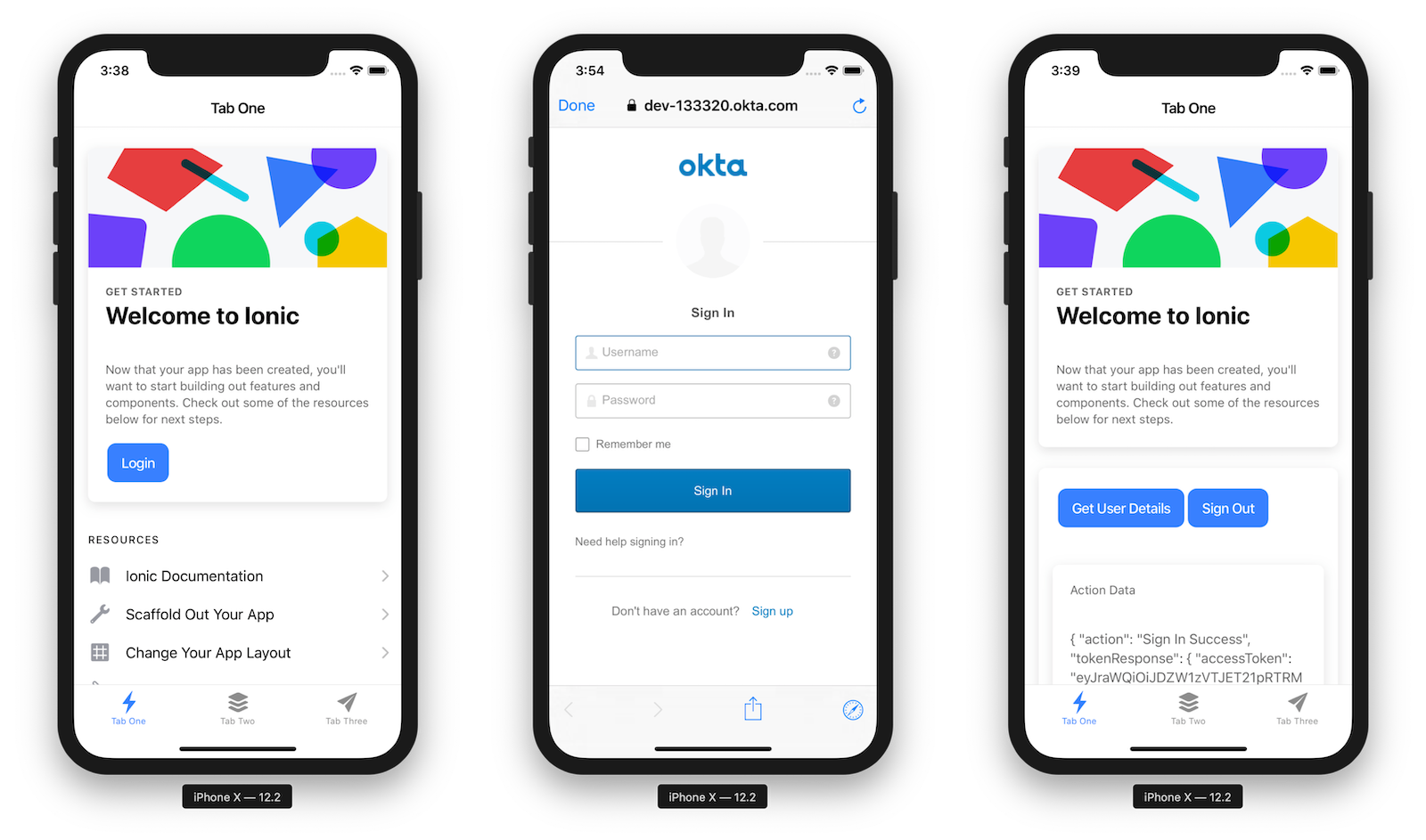
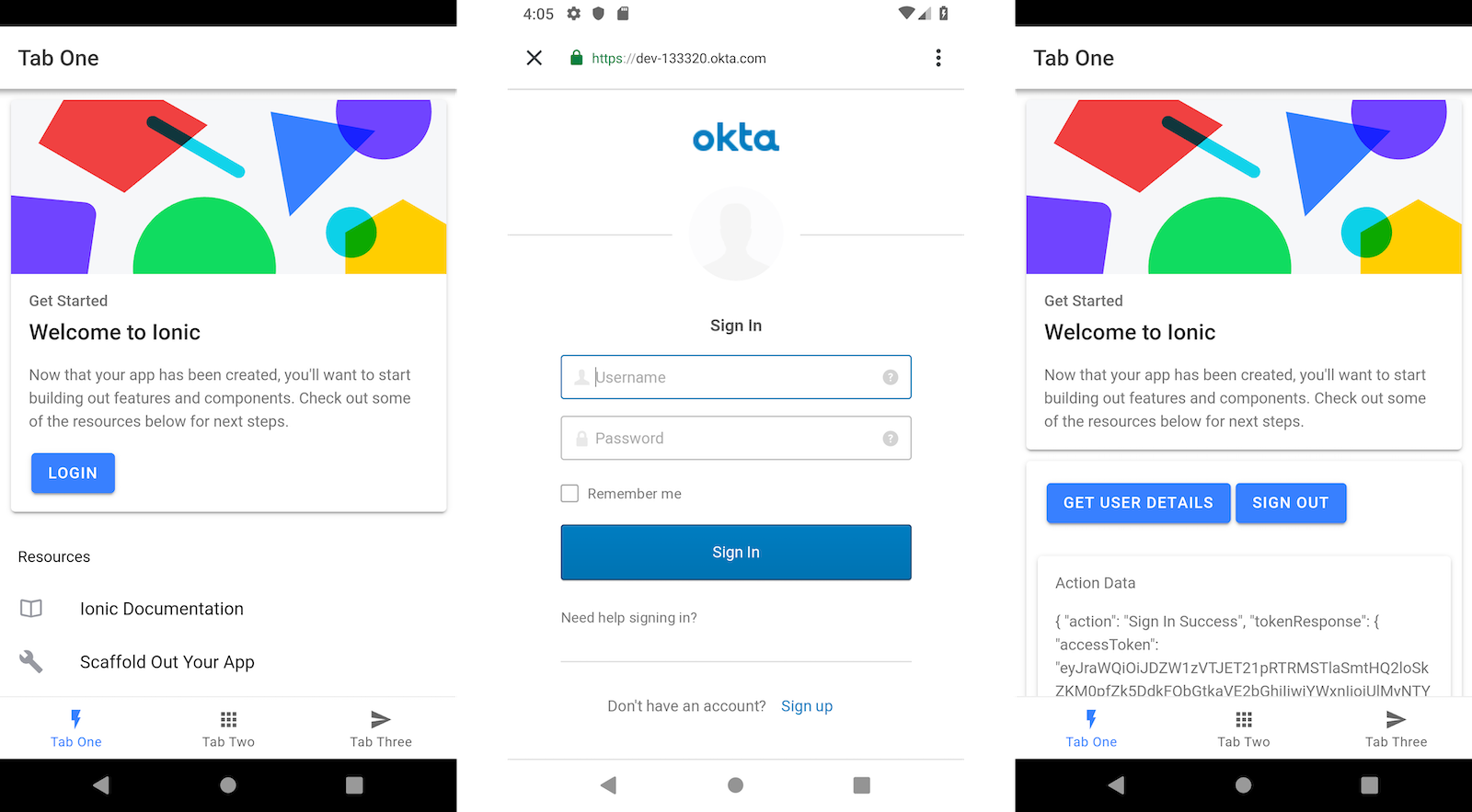
It’s likely that you’re already logged into your Okta account, so you’ll be redirected back to your app and see a screen like the following.

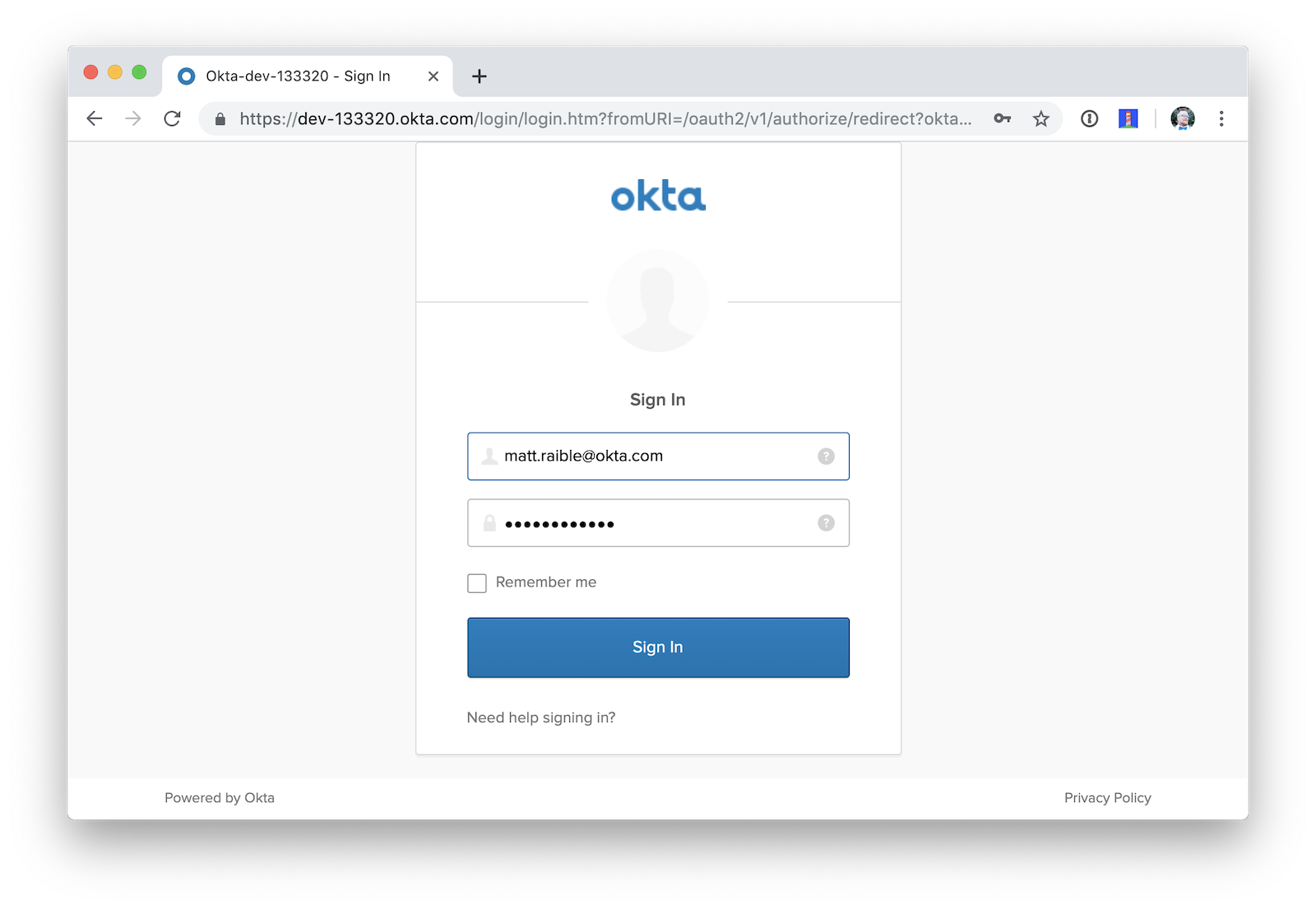
If you click Sign Out and Sign In again, you’ll be prompted for your credentials.

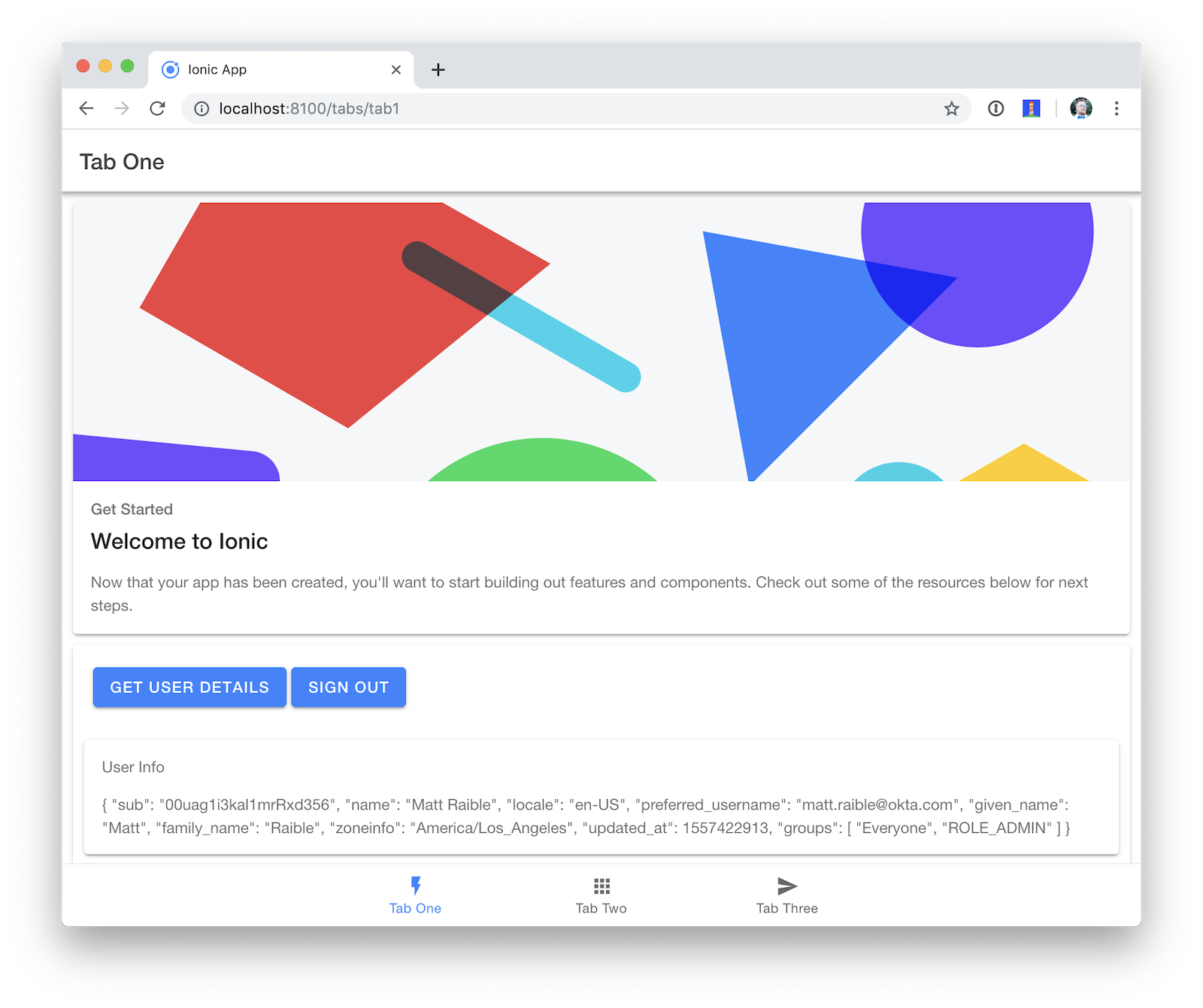
After you’re redirected back to your app, you can click the User Info button to retrieve your user details from Okta.

Add User Registration
Next, enable user registration. This will allow new users to create their own account. Run okta login, open the returned URL in your browser, sign in and click on Directory > Self-Service Registration.
Click Enable Registration.
On the subsequent page, click Save to complete the process of enabling user registration.
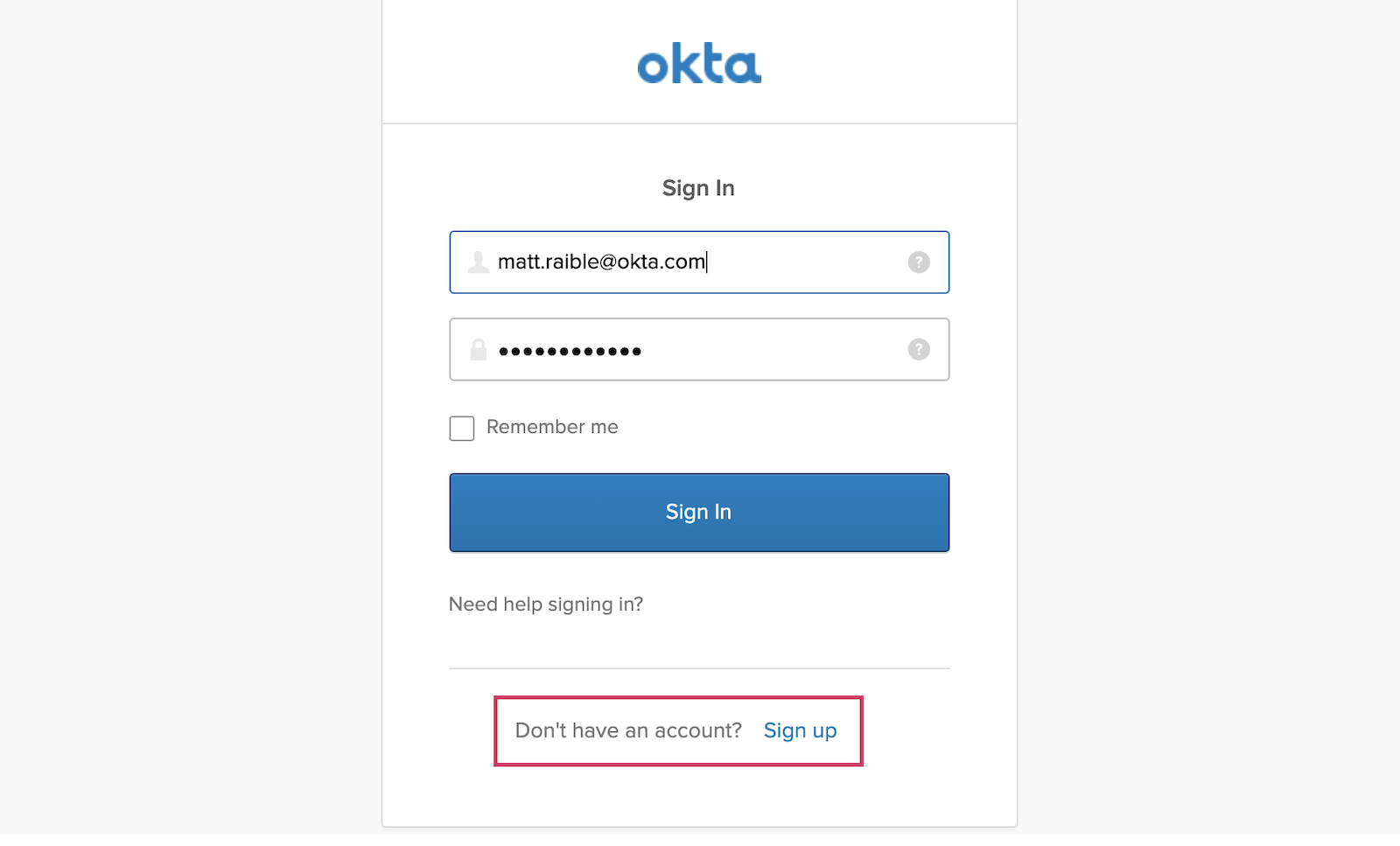
Now if you go back to your app, sign out, then sign in again, you’ll see a signup link at the bottom of the login form.

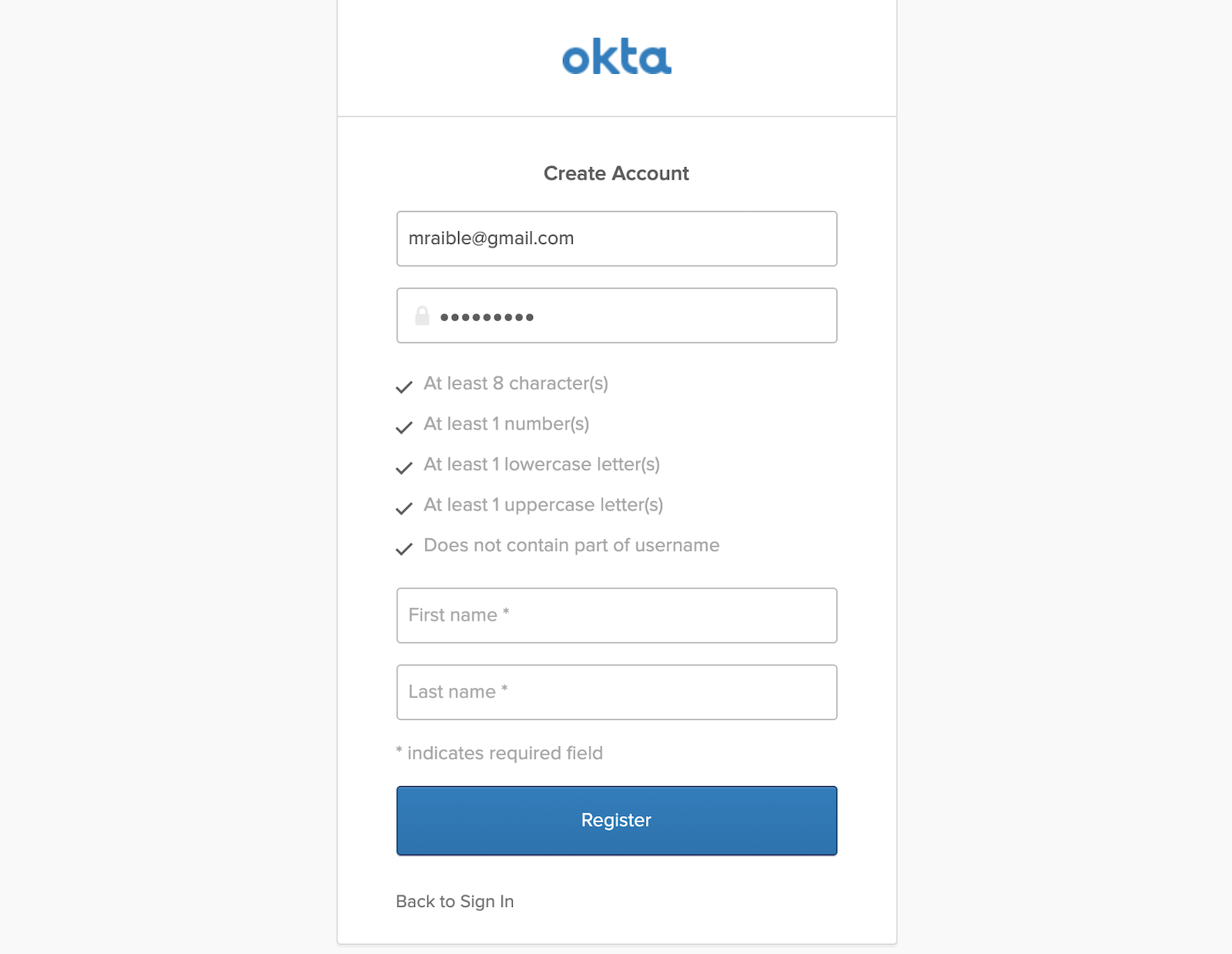
Click on the link and you’ll see a user registration form. Fill it out and click Register.

You’ll receive an email to verify you’re real. Click on the Activate Account once you receive it, and you should be good to go!
Run Your Ionic 4 App on iOS
To generate an iOS project for your Ionic application, run the following command:
ionic cordova prepare ios
When prompted to install the ios platform, answer yes. When the process completes, open your project in Xcode:
open platforms/ios/MyApp.xcworkspace
NOTE: If you don’t have Xcode installed, you can download it from Apple.
You’ll need to configure code signing in the General tab, then you should be able to run in Simulator. Below are screenshots of it running on an emulated iPhone X.

Run Your Ionic 4 App on Android
The most important thing to know when running your Ionic app on Android is that you need Java 8 installed. Anything above Java 8 will not work. If you need to switch between Java SDK versions – like I often do – I recommend installing SDKMAN! I ran the command below to downgrade from Java 11 to Java 8 in my terminal window:
sdk use java 8.0.202-amzn
You can then generate an Android project.
ionic cordova prepare android
When prompted to install the android platform, answer yes. After this process completes, open your platforms/android directory as a project in Android Studio.
studio platforms/android
NOTE: You will need to have Android Studio 3.3+ installed and have run Tools > Create Command-line Launcher for the command above to work.
Running with Android Studio 3.3.2
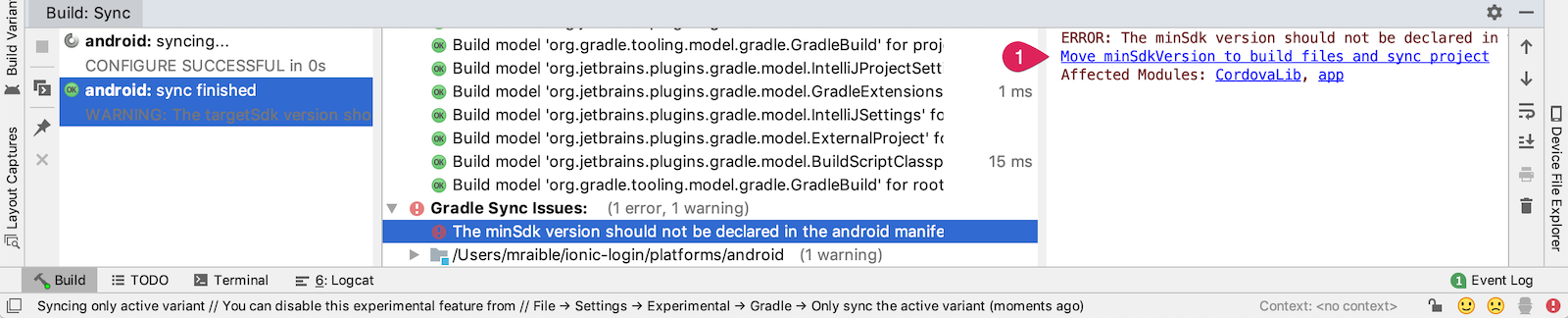
When I first tried this in Android Studio, I received a Gradle Sync error:
The minSdk version should be declared in the android manifest file.
In the right pane, it offered a link for me to click on to fix the issue. I clicked on it, then clicked Do Refactor.

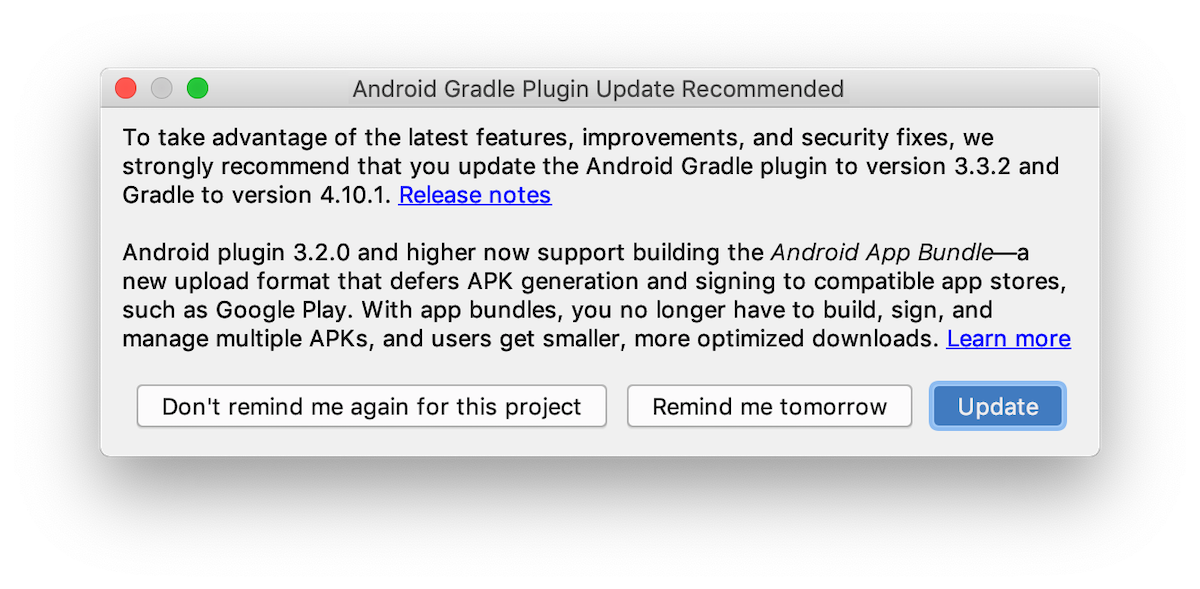
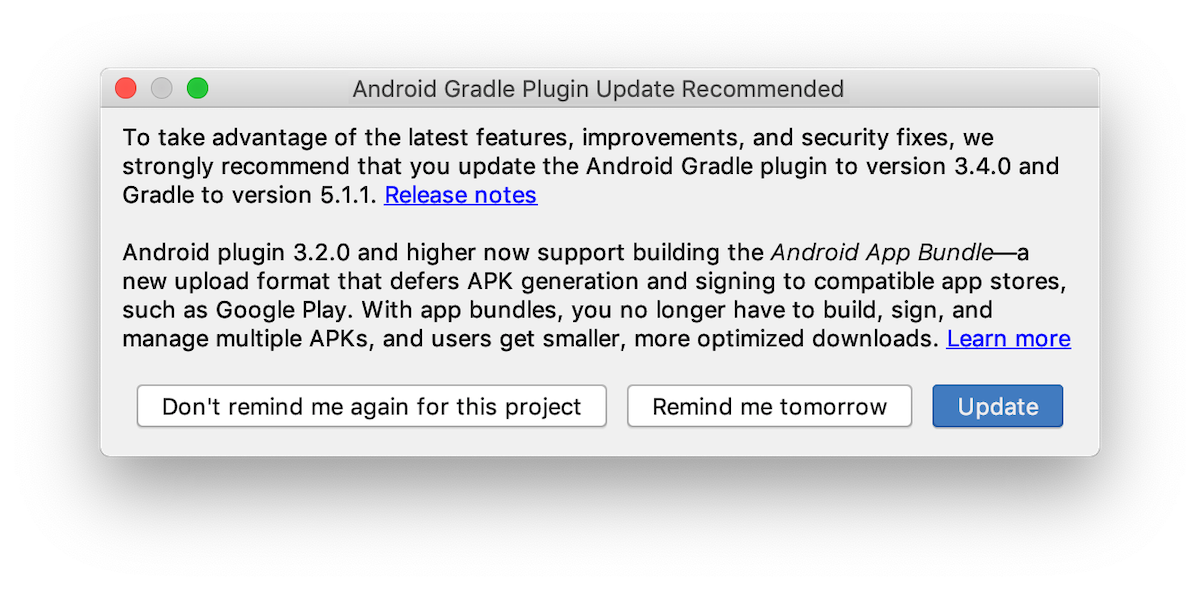
I was prompted to update Gradle and clicked Update.

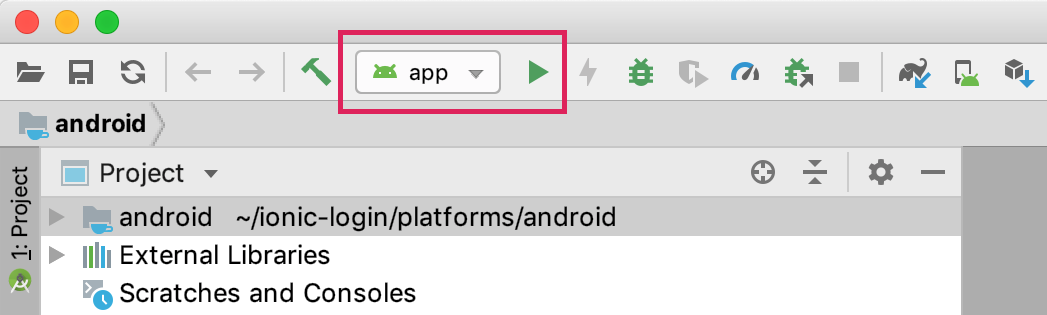
After these changes, my app showed up in the top toolbar.

Running with Android Studio 3.4
When I tried opening the project in Android Studio 3.4, I was prompted to update Gradle again.

After doing so, I received the following error:
WARNING: The following project options are deprecated and have been removed:
android.useDeprecatedNdk
NdkCompile is no longer supported
I found an open issue in the Cordova Android project that shows how to fix it. Open android/gradle.properties and turn off useDeprecatedNdk.
android.useDeprecatedNdk=false
Set LaunchMode to singleTask
You need to make one additional change for everything to work properly on Android. You need to set the launchMode from singleTop to singleTask so the URL does not trigger a new instance of the app. Edit platforms/android/app/src/main/AndroidManifest.xml to make this change:
<activity android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale"
android:label="@string/activity_name"
android:launchMode="singleTask"
android:name="MainActivity"
android:theme="@android:style/Theme.DeviceDefault.NoActionBar"
android:windowSoftInputMode="adjustResize">
Now you should be able to click the play button in Android Studio to start your app.
You will be prompted to select an existing AVD (Android Virtual Device) or you can plug in your Android phone and use that. If you have neither, click the Create New Virtual Device Button.
Below are screenshots of the app running on a Pixel 2 AVD.

What About Capacitor?
Capacitor is a project from the Ionic folks that offers an alternative to Cordova. Capacitor 1.0 was released last month. The OktaDev Schematics project provides support for Capacitor with a --platform=capacitor flag. For example:
ng add @oktadev/schematics --platform=capacitor
NOTE: This integration uses Ionic’s native HTTP plugin for Cordova because the default HTTP from Capacitor uses a capacitor://localhost origin header and Okta only supports http origins.
Bonus: You’re Using PKCE in the Browser and on Mobile!
The Ionic 4 AppAuth integration in this example uses PKCE (Proof Key for Code Exchange). PKCE (pronounced “pixy”) is a security extension for OAuth 2.0 for public clients on mobile (and desktop) clients. It’s designed to prevent interception of the authorization code by a malicious application that runs on the same device. You can read about why it’s awesome in Aaron Parecki’s Is the OAuth 2.0 Implicit Flow Dead?
Learn More About Ionic, Schematics, and Angular
This tutorial showed you how to create an Ionic 4 application and add user login and registration with a handful of commands. If you’d like to see the completed application, you can find it on GitHub.
Ionic’s support for React and Vue are in beta at the time of this writing. To read more about them, I recommend the following blog posts:
I could have shown you how to create 19 files and update 8 to integrate OIDC login in Ionic 4. However, that seems like a long and cruel tutorial. Instead, I streamlined everything by using OktaDev Schematics. The code that OktaDev Schematics uses is from the Ionic AppAuth project’s Cordova and Capacitor examples.
I’ve written a few other tutorials on Schematics that might interest you:
- Use Angular Schematics to Simplify Your Life
- Use Schematics with React and Add OpenID Connect Authentication in 5 Minutes
- Schematics: A Plug-in System for JavaScript Projects
If you’re interested in learning more about Angular, the Okta developer blog has some great posts.
- Angular 8 + Spring Boot 2.2: Build a CRUD App Today!
- Build Secure Login for Your Angular App
- Build a Simple Web App with Express, Angular, and GraphQL
Enjoyed this tutorial? Follow us on Twitter @oktadev for more like it!
Changelog:
- Apr 18, 2021: Updated to streamline setup with the Okta CLI. Changes to this post can be viewed in okta-blog#738.
Okta Developer Blog Comment Policy
We welcome relevant and respectful comments. Off-topic comments may be removed.