Articles tagged pwa
Create a React PWA with Social Login Authentication

Progressive Web Apps (PWAs) offer the speed, reliability, and offline functionality of native apps—all delivered through the web. However, security is as important as performance, especially regarding user authentication. Modern authentication is essential in a world where users expect instant, secure access across multiple devices and platforms. Identity providers, like Okta, offer secure, scalable, and developer-friendly tools for implementing authentication. Federated identity allows users to sign in using existing social accounts. In this article, we’ll...
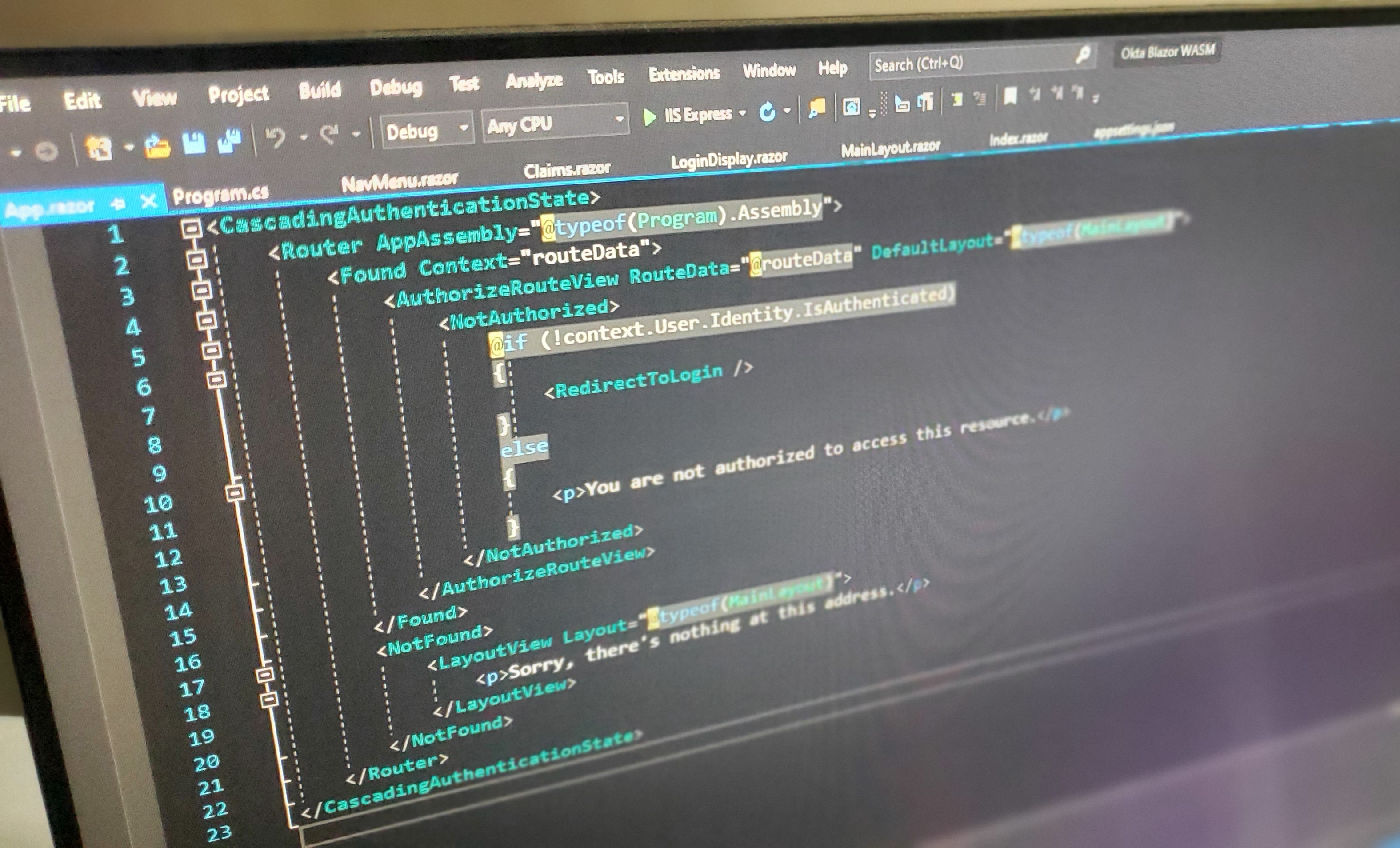
How to Build Securely with Blazor WebAssembly (WASM)

Last month I came out with a video tutorial on Blazor WebAssembly and I thought it would be good to follow up with a written tutorial as well. Youtube Link Because of the JS Interop, Blazor WASM has some key differences in the world of OAuth. Instead of thinking of this as a normal .NET back end application, you have to think of what Blazor resolves to in the browser - and that’s Javascript. Therefore,...
Build Your First PWA with Vue and TypeScript

With the ever-increasing use of mobile devices over the last few years it has become more and more important for web developers to anticipate the need for users on these devices. The first step was the ability to cater for different screen sizes, thus creating the need for responsive user interface design. Over time the demands of the users increase and it is now becoming even more important to provide a high-quality user experience, independent...
Build Your First PWA with Angular

During the last two years, everybody started talking about Progressive Web Applications, or PWAs for short. But what is this new type of application, and how can it make your life as an Angular developer better? To understand what PWAs are all about, and how you can build them in Angular, let’s consider the following scenario. You are out and about in an area with little or no network reception. You are using a cool...
Add CI/CD to Your Spring Boot App with Jenkins X and Kubernetes
A lot has happened in the last five years of software development. What it means to build, deploy, and orchestrate software has changed drastically. There’s been a move from hosting software on-premise to public cloud and shift from virtual machines (VMs) to containers. Containers are cheaper to run than VMs because they require fewer resources and run as single processes. Moving to containers has reduced costs, but created the problem of how to run containers...
Build a Photo Gallery PWA with React, Spring Boot, and JHipster

At its core, React is just a UI toolkit, ala GWT, but it has a very healthy ecosystem around it that provides everything you need to build a kick-ass progressive web app (PWA). PWAs are cool because if they’re done right, they can offer a native-like experience for your users, allowing them to install your app, and use it when it’s offline. But, “why React?” is what you’re probably asking yourself right now, right? Well,...
Add Auth to Your PWA with Okta and Stencil
Progressive Web Applications (PWAs) are the newest technology on the web dev block and they’ve arrived just in time to solve a growing problem. Many companies are struggling to keep isolated development teams across their organization up-to-date when new features are released. Some companies are even trying to decide if it’s worth the cost to develop both a web app and a mobile application. Not surprisingly, it’s a headache most companies are looking to avoid....
The Ultimate Guide to Progressive Web Applications
Progressive Web Apps, aka PWAs, are the best way for developers to make their webapps load faster and more performant. In a nutshell, PWAs are websites that use recent web standards to allow for installation on a user’s computer or device, and deliver an app-like experience to those users. Twitter recently launched mobile.twitter.com as a PWA built with React and Node.js. They’ve had a good experience with PWAs, showing that the technology is finally ready...
Add Authentication to Your Angular PWA
You’re developing a Progressive Web Application (PWA), and your service worker and web app manifest are working swimmingly. You’ve even taken the time to deploy it to a server with HTTPS, and you’re feeling pretty good about things. But wait, you don’t have any way of knowing who your users are! Don’t you want to provide them with an opportunity to authenticate and tell you who they are? Once you know who they are, you...
Tutorial: Develop a Mobile App With Ionic and Spring Boot
You already know that building APIs with Spring Boot is incredibly easy. But, your API isn’t complete without a UI, right? Well, building UIs with Ionic is pretty easy too, especially if you know Angular! Ionic is an open source framework designed to help you build mobile applications with web technologies. It started out as a framework based on AngularJS. Ionic 3.0 was recently released, with support for Angular 4, TypeScript 2.2, and lazy loading....
Build Your First Progressive Web Application with Angular and Spring Boot
An October 2016 DoubleClick report found 53% of visits are abandoned if a mobile site takes more than 3 seconds to load. That same report said the average mobile sites load in 19 seconds. According to Alex Russell in his recent talk on the state of mobile development, one of the biggest problems in mobile today is that developers use powerful laptops and desktops to develop their mobile applications, rather than using a $200 device...